We’re listening to you and we’re excited about your ideas 🙂
Some time ago, Staś and Seth started a survey program to get an idea on what You feel about Mozilla. And in the very first survey they led, the very most commonly requested support from Mozilla was to provide Mozilla website template for community sites.
We were not surprised to see this in the survey results because it has been something that many of us have been considering a long time. How could we find creative ways to support all of our Mozilla contributors? How can we make life easier for everyone? We have all levels of communities, from large to small and new to old. Many do not have all the resources needed to create this on their own.
That’s exactly how Mozilla Community Sites project started. We’re going to work on customization of several commonly used community webtools to make it easy to set up and deploy a website for your community. If a contributor community chooses to use the tools provided, they can get a site up and running that looks like a Mozilla Community project website, with several features built in specific that do not requiring mastering PHP/MySQL etc. (but if you want, feel free to support us with your skills :)).
The tool presents several commonly used webtools like Drupal, WordPress, phpBB/punBB, PlanetPlanet etc. and prepare them to be ready to start in the Mozilla community environment. We’re planning to offer two kinds of websites:
- powerful and highly customizable website using Drupal CMS
- smaller, easier to deploy and less interactive based on WordPress.
We want these sites to easily feed from Mozilla Developer Center, SUMO, QMO and list latest stable releases in your language.
We also intend to use Single Sign On, OpenID, and other features to improve integration.
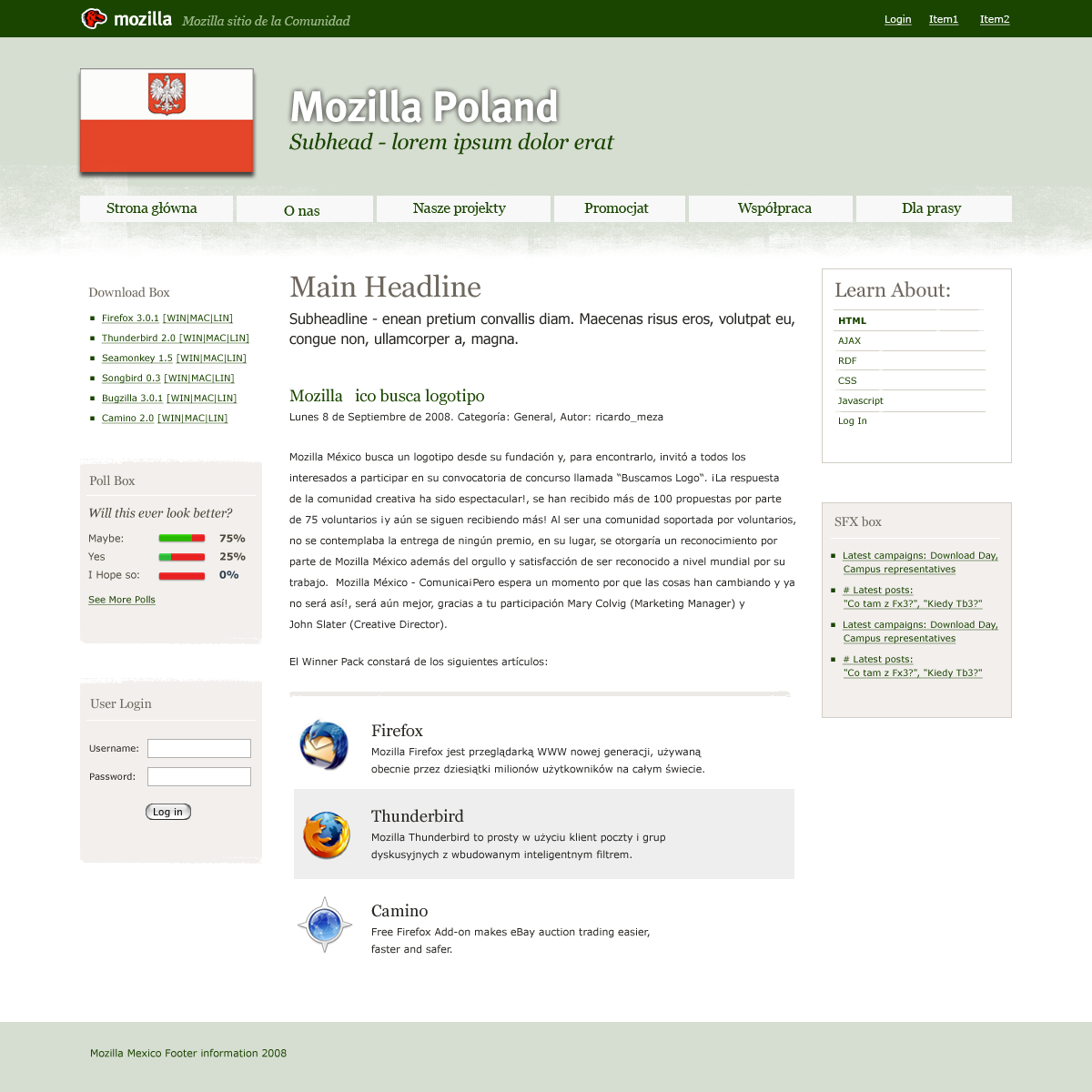
One featured below is a much requested Mozilla Community Theme.
From the survey, we gathered that people wanted a theme that clearly indicated that websie was part of the Mozilla Project, while at the same time not an effort from the Mozilla Corporation or Foundation.
We worked with designers to help us create something that had a feel somewhere close to the Corporation and Foundation sites, but still unique and different.
And today, I’d like to present you the draft and ask for you feedback on it!
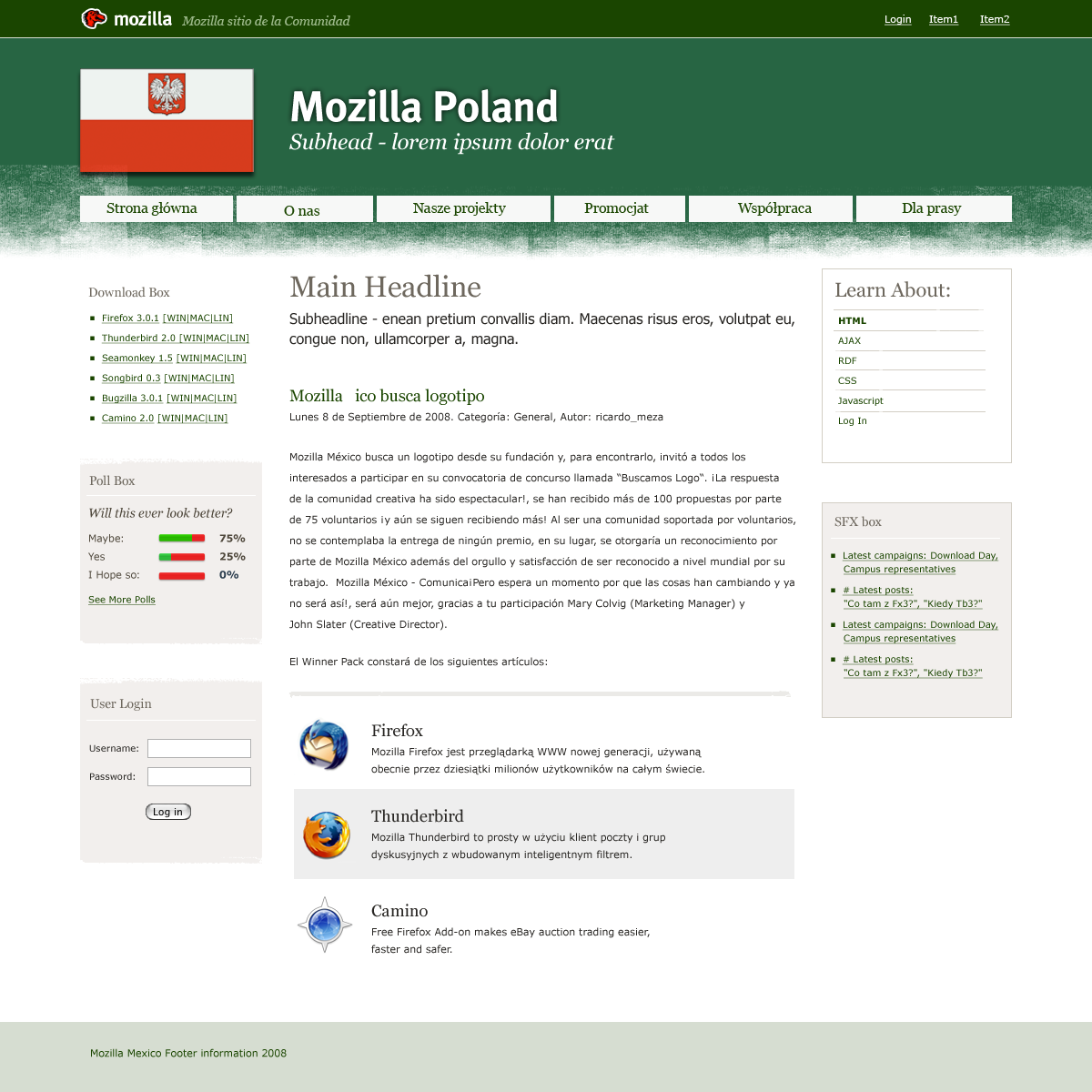
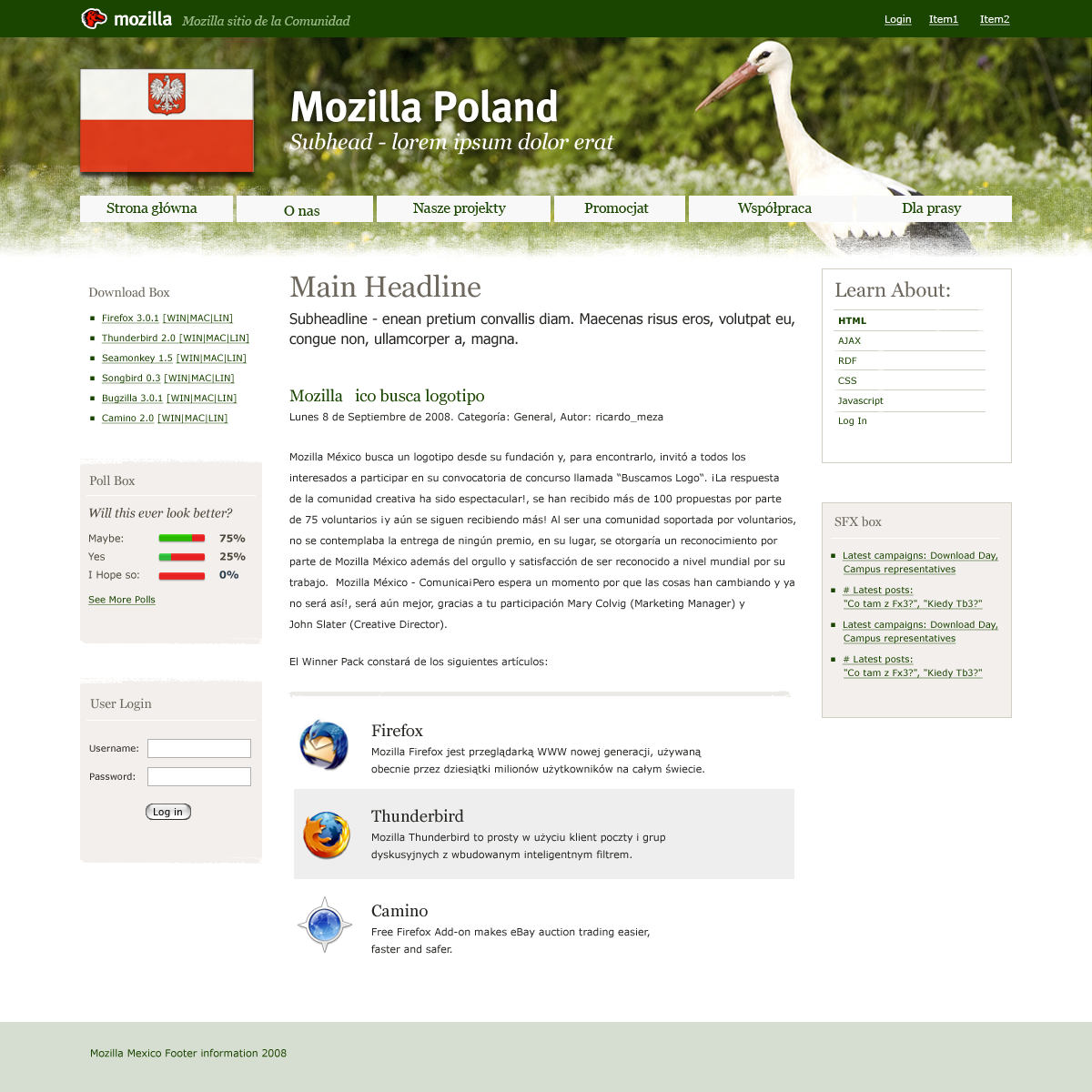
Below is the screenshot of how the website could look like.



The content presented on the screenshots above is of course just an example. Website maintainer will decide what to present there.
Also, the theme is not obligatory to anyone. It’ll be just an option you can use while preparing your website. We appreciate and respect how our communities are independent.
We will also provide you a special Guidelines that will help you customize the template according to your needs (changing colors – green, orange, blue etc., backgrounds, etc.). These guidelines are intended to make it easier to modify the template if you want to skin another webtool from outside of our list with this theme while still maintaining quality.
Just to be clear, with this tool you will be able to select the following:
- components you want to display (top header, header bar, left, right panels, etc.).
- colors to use (Guidelines will provide a list of color pallets that fits the theme well)
- ideas to put in the background (maybe something specific to your community – Eiffel tower in the header background?)
- community logo.
We will suggest you to follow those Guidelines, but if you want to go beyond, feel free!
Oh, and… the theme will be, of course, open sourced 🙂
So, now, that we spent some time with designers on this, we need your feedback before going any further. We need to know what you think, would it fit your community if you lead one, which kind of community does this mockup fit, what could be improved to fit others, what can we do better and what is missing. It’s especially crucial to find out what’s missing to make sure it’ll be covered with the final version. Please, focus on clear, productive feedback. Thanks! 🙂