Poniższy tekst jest tłumaczeniem artykułu “Content aware image resizing“, zamieszczonego na stronie hacks.mozilla.org na licencji Creative Commons Attribution 3.0 United States License. Autorem tekstu jest Christopher Blizzard. Spis wszystkich tłumaczeń artykułów z hacks.mozilla.org dostępny jest na stronach wiki.aviary.pl.
 Zmiana rozmiaru obrazka z uwzględnieniem zawartości jest metodą skalowania obrazka bez zniekształcania zawartości, innymi słowy: nielinearne rozszeranie obrazków. Algorytm ten został po raz pierwszy opisany przez Shai Avidan i Ariela Shamira i opublikowany w 2007 (“Seam Carving for Content-Aware Image Resizing.”)
Zmiana rozmiaru obrazka z uwzględnieniem zawartości jest metodą skalowania obrazka bez zniekształcania zawartości, innymi słowy: nielinearne rozszeranie obrazków. Algorytm ten został po raz pierwszy opisany przez Shai Avidan i Ariela Shamira i opublikowany w 2007 (“Seam Carving for Content-Aware Image Resizing.”)
Od tego czasu powstało kilka świetnych implementacji tego algorytmu dostępnych na licencjach wolnego oprogramowania takich jak wtyczka do Gimpa czy CAIR – aplikacja napisana w C++.
Teraz, dzięki Canvas i językowi JavaScript możliwe jest wykonanie tego w przeglądarce bez użycia wtyczki.
Od wersji 1.5, Firefox oferuje możliwość manipulacji bitmapą z poziomu API Canvas. Wersja 3.5 nie tylko wprowadza jeszcze szybszy silnik JavaScript, ale też dodaje nową metodę dla Canvas – createImageData – umożliwiając tworzenie nowych rozwiązań.
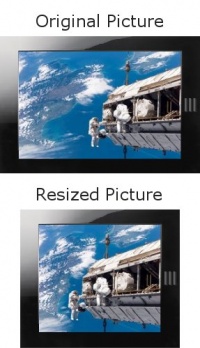
Na potrzeby tego dema został zaimplementowany fragment algorytmu do zmiany rozmiaru obrazka z uwzględnieniem zawartości. Szerokość zdjęcia może byc zmieniana dynamicznie bez zmiany jego wysokości. Ta implementacja korzysta z wykrawania szwów (seam carving) do zmiany rozmiary obrazka, śledząc mało widoczne pionowe linie.
 Jest to cztero-krokowy algorytm zagnieżdzony. Jedna iteracja zmienia rozmiar obrazka o jeden piksel. Na początek obrazek jest pobierany do kontekstu Canvas, a następnie rozpoczyna się iteracja:
Jest to cztero-krokowy algorytm zagnieżdzony. Jedna iteracja zmienia rozmiar obrazka o jeden piksel. Na początek obrazek jest pobierany do kontekstu Canvas, a następnie rozpoczyna się iteracja:
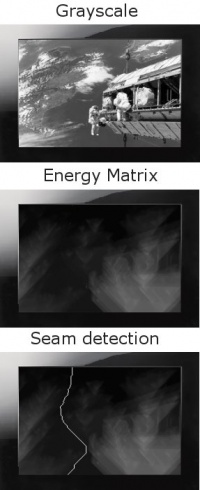
- Zdjęcie jest przeliczane do skali szarości
- Obliczane są krawędzie na zdjęciu (Użyty jest algorytm o nazwie Sobel convolution) oraz jego matryca energetyczna
- Wykrywane są szwy o najmniejszej energii (pionowe linie o grubości 1 piksela nieprzerwanie idące od góry do dołu matrycy energetycznej)
- Nastepnie piksel z wykrytego szwu jest usuwany z oryginalnego zdjęcia i wynik jest wklejany jako źródło dla kroku 1
Każdy z poprzednich kroków przechowuje w rozmiarze źródła zdjęcia całą matrycę danych. Choć te matryce nie są pełnymi zdjęciami, tylko artefaktami po algorytmie, przechowywanie ich jest znacznie wygodniejsze niż użycie prostych tablic (JS Array) i dlatego własnie wykorzystana jest tu metoda kontekstu Canvas o nazwie createImageData. Jedną z zalet zastosowania takiego procesu jest to, że można pokazywać pośrednie kroki które zostały wykonane w trakcie obliczania efektu końcowego.
To demo pokazuje w jaki sposób można wykonać bardziej inteligentne zmienianie rozmiar obrazka niż proste spłaszczanie pikseli w CSS. Mając możliwości manipulowania obrazek oraz moc obliczeniową dostępną z poziomu przeglądarki otwiera nowy zakres możliwości do tworzenia aplikacji WWW prezentujących dane wizualne użytkownikom. A to demo to przecież korzysta tylko z ułamka tych możliwości…