Wczoraj Mozilla ogłosiła prace nad silnikiem TraceMonkey. TM jest modyfikacją aktualnego silnika Gecko – SpiderMonkey, do którego dodana została opracowana przez pracowników Uniwersytetu Kalifornijskiego implementacja algorytmu JIT. Nie jest to może żadna czarna magia, po prostu opóźnienie wykonywania skryptów JS (każdy kto pracował z JS wie, jakie ograniczenia wydajności JS nakłada – nikt raczej nie pokusiłby się o tworzenie silników graficznych 3D w JS) jako interpretowanych jest tak duża, że okazało się, iż opłaca się skompilować wstępnie kawałki kodu JS i w przypadku występowania powtarzających się procedur odpalać skompilowane fragementy zamiast interpretowania kodu na bieżąco.
Efekty są bardzo wydatne.
Każdy kto śledzi planetę Mozilli widział już wykresy Brendana, Shavera i Schrepa. Ja wykonałem małe testy na benchmarku Dromaeo autorstwa niezrównanego Johna Resiga.
Wykonałem dwa testy – w Fx 3.0.1 i dzisiejszej kompilacji nocnej z włączonym JIT dla treści stron.
Wynik dla Fx 3.0.1, Wynik dla Minefield trunk i wynik porównania dwóch. Przyspieszyć o kolejne 46%? Nieźle… co? 😉
Najlepszą informacją w tym wszystkim jest to, że Brendan twierdzi, że JIT powinien być szybszy w dokładnie każdym teście. Jeśli gdzieś nie jest, jest to błąd i będą to teraz poprawiać… Całość implementacji zajęła 60 dni i jest to wersja bardzo wstępna, najbliższe miesiące powinny przynieść kolejne przyspieszenia wraz z optymalizacją nowych możliwości.
Co z Tamarinem? Tamarin to znacznie bardziej poważny eksperyment, wymagający dużego nakładu pracy. Ma być on podstawą silnika ActionScript, który zastąpi obecny w platformie Mozilla 2 (i w efekcie w Firefoksie 4).
Obecnie prace nad nim trwają w osobnym repozytorium na hg.mozilla.org, i zostanie on włączony do mozilla-central prawdopodobnie po wydaniu Fx3.1. Tamarin ma być oczywiście znowu, znacznie szybszy od TraceMonkey (gdyż będzie korzystał z jego dobrodziejstw i dodawał kolejne), będzie też pierwszą implementacją języka JavaScript 2.0 (który dla mnie jest przede wszystkim pokornym wzięciem największych dobrodziejstw Pythona:) ) ale można go już dziś przetestować kompilując tamarin-central.
Kolcami tej róży są problemy z debuggerami. JIT sprawia, że cały proces interpretacji przestaje być deterministyczny i nie za bardzo wiadomo jak to obejść. Na razie przy włączonym Venkmanie, Gecko wyłącza JIT, ale nie jest to optymalne rozwiązanie i będzie trzeba poczekać, aż Gijs wróci z wakacji i podejmie decyzje co dalej z Venkmanem…
Jeśli ktoś chce włączyć JIT, to może to zrobić na dwóch poziomach – dla stron i dla samego Firefoksa (about:config i szukaj “jit”). Włączenie dla Firefoksa oczywiście znacznie poprawia jego wydajność (duże części Fx napisane są w JS), ale jest w tym momencie dość ryzykowne. Natomiast dla stron jest dość stabilnie (zanotowałem kilka wywaleń w Gmailu i Facebooku tylko) i z każdym dniem będzie lepiej 🙂
Docelowo, w ActionMonkey i Mozilla 2, celem Mozilli jest aby jak najwięcej kodu było pisanego w JS, a wydajność JS była porównywalna z kodem kompilowanym (C++)… Coś co wydawało się niemożliwe, nie tylko stało się realne, ale jest aktualnie celem programistów w projekcie Mozilla. Mam nadzieję, że się uda 🙂

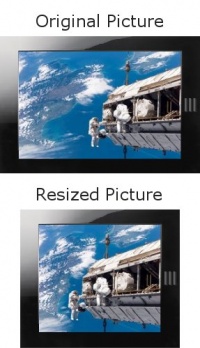
 Zmiana rozmiaru obrazka z uwzględnieniem zawartości jest metodą skalowania obrazka bez zniekształcania zawartości, innymi słowy: nielinearne rozszeranie obrazków. Algorytm ten został po raz pierwszy opisany przez Shai Avidan i Ariela Shamira i opublikowany w 2007 (“
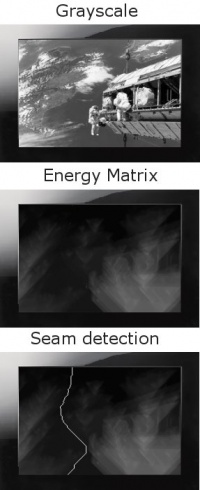
Zmiana rozmiaru obrazka z uwzględnieniem zawartości jest metodą skalowania obrazka bez zniekształcania zawartości, innymi słowy: nielinearne rozszeranie obrazków. Algorytm ten został po raz pierwszy opisany przez Shai Avidan i Ariela Shamira i opublikowany w 2007 (“ Jest to cztero-krokowy algorytm zagnieżdzony. Jedna iteracja zmienia rozmiar obrazka o jeden piksel. Na początek obrazek jest pobierany do kontekstu Canvas, a następnie rozpoczyna się iteracja:
Jest to cztero-krokowy algorytm zagnieżdzony. Jedna iteracja zmienia rozmiar obrazka o jeden piksel. Na początek obrazek jest pobierany do kontekstu Canvas, a następnie rozpoczyna się iteracja: