10 days after first beta of MCS Theme – core element of the Mozilla Community Sites project, the next iteration is coming!
MCS Theme 1.0beta2 brings many improvements:
- Tomer Cohen contributed initial support for right-to-left locales! (thank you!) 🙂
- several lists are now <ul> (footer link list, article list etc.)
- fixed nasty bug with right sidebar positioned below content due to Gecko bug by adding a wrapper div with display: table-row in #middle. (dbaron pointed out the solution)
- fixed another nasty bug that caused middle row to shrink if #content was (almost) empty. (.aside is now display: table-cell by default)
- fixed IE7 CSS hack. Now the theme will look good in IE7 when left-menu/right-menu is hidden
- jQuery JS code split into modules
- JS login box supports states (login, logout, register etc.)
- cleaned up the use of .headline vs. .title classes

You can download sources from hg.mozilla.org/webtools/mcs directory theme/html and theme/php.
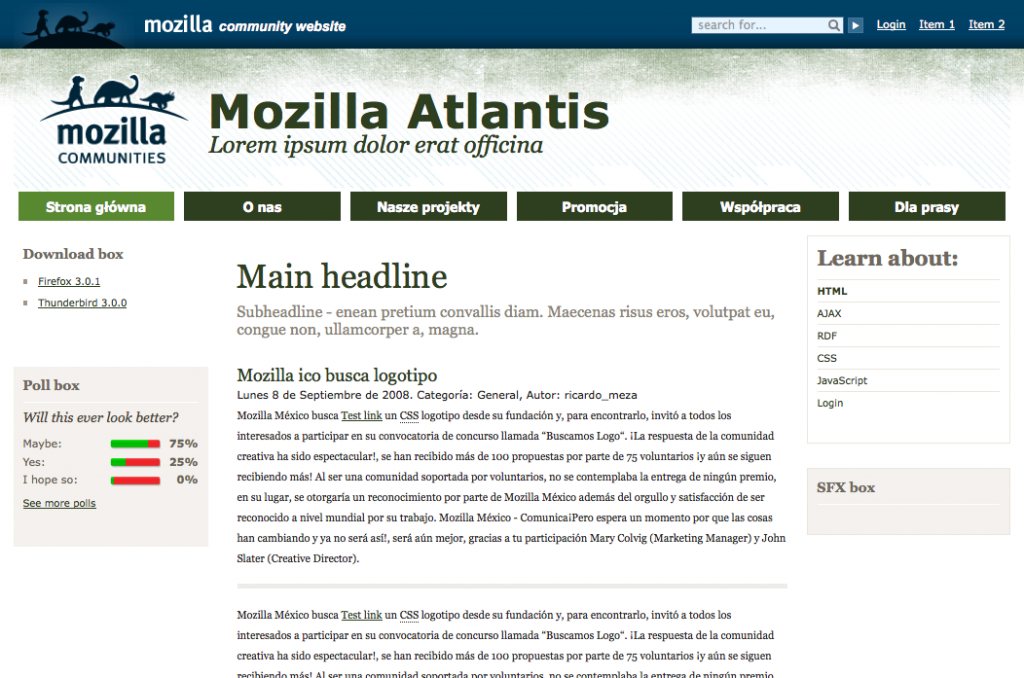
You can also preview Beta2: HTML mockup, HTML rich mockup, PHP mockup, Builder.
This release brings us near to stable version with many elements being in place and working well.
Right now, my main focus is on webtools using the theme, so if you want to play with it a bit, and you’ll find any bug, please let me know!

One reply on “MCS Theme 1.0beta2”
[…] successful launch of the Theme and WordPress, its time for the next tool that your community can find very useful in collaborative […]