Zbliżające się wydanie Firefoksa 3.1 jest najciekawszym w mojej historii… Troszeczkę przypomina wydanie Fx 1.5. Stoimy na stabilnej, szybkiej nowoczesnej platformie jaką jest Gecko 1.9 i możemy się skupić na tych drobnych detalach i miłych dodatkach, które sprawiają, że korzystanie z sieci jest przyjemne.
Zatem w porównaniu z ogromem zmian jakie wprowadził Fx 3.0, wersja 3.1 będzie zmianą znacznie bardziej ewolucyjną i spokojną, co nie znaczy, że niepotrzebną 🙂
Prawidłowa obsługa profili kolorów ICC, media queries, długo oczekiwany text-shadow, niezwykle ważna dla przyszłości otwartego Internetu obsługa znaczników <audio/> i <video/>, querySelector, ustandaryzowany Drag&Drop, API do geolokacji, przeciąganie kart pomiędzy oknami, autotagowanie zakładek, znaczące przyspieszenie aplikacji webowych i samego Firefoksa dzięki Tracemonkey… a to tylko czubek góry lodowej, zapraszam do poczytania Fx3.1 dla programistów, i Fx 3.1 draft plan.
Część to usprawienienia widoczne gołym okiem, inne dadzą nowe możliwości autorom stron i autorom rozszerzeń, wszystkie są “spokojne”. Nie wiem jak to inaczej opisać, ale nie ma tu wielkich, ryzykownych zmian (może poza API do pobierania zdalnych czcionek), dużych przeobrażeń interfejsu czy ogromnych przetasowań w głównych elementach silnika.
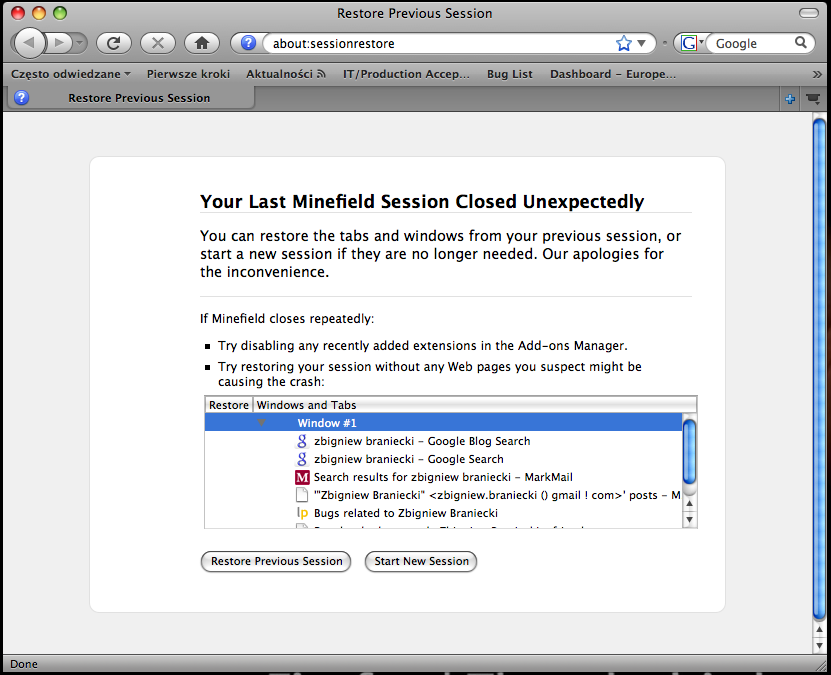
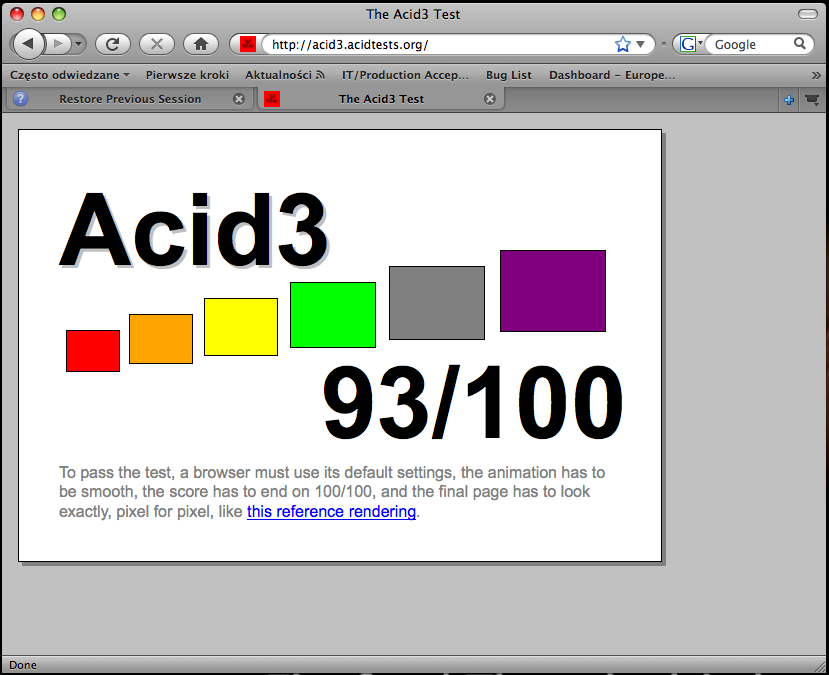
Dwa ciekawe elementy, które spokojnie ewoluują w Fx3.1 to obsługa standardów i dodatkowe interfejsy do zarządzania sesjami i prywatnością sesji. I to z tym związane są dwa poniższe screeny:


Pierwszy pokazuje nowe możliwości podczas przywracania sesji, drugi to aktualizacja stanu ACID3 w Firefoksie. Te 93% to to co już wylądowało w głównym repozytorium, bo istnieją też patche poprawiające wszystkie pozostałe błędy, ale nie zostały jeszcze włączone do głównej gałęzi. Z tego co pisał Dbaron, prawdopodobnie na wydanie Fx3.1 uda się podnieść to do 98%.
Czemu nie 100%? Nie ma powodu do pośpiechu. Acid3, jak już wielokrotnie pisało wiele osób, jest testem dość “abstrakcyjnym” w tym sensie, że nie testuje najpopularniejszych elementów standardów, tylko właśnie te, które nie działają np. w Fx. Spełnienie wymagań testu ma sens tylko wówczas gdy jest elementem prac nad ogólnym poprawieniem obsługi standardów, a nie gdy jest sztucznym pompowaniem zmian, aby tylko zapewnić sobie “setkę” w jakimś testowym buildzie, który nigdy nie zostanie wydany i wywala się na wszystkim poza testem Acid 3.
To oczywiście nie wszystko, uważni obsewatorzy planety Mozilli z pewnością zauważyli pracę ekipy od Ux nad poprawkami użyteczności, nie wspominając już o setkach poprawionych błędów.
W tym samym czasie grupa z labs pracuje nad nowymi wersjami Ubiquity, Weave czy Prism, Mozilla Messaging eksperymentuje z UI i pracuje nad wydaniem Thunderbirda 3, a zespół z Mozilla Mobile szykuje się na wydanie Fenneca 1.0.
Ach, zapomniałbym, że także teraz, inna grupa, pod wodzą Brendana Eicha, pracuje nad Mozillą 2 – nową wersją platformy, która wprowadzi naprawde ogromne zmiany w funkcjonowanie Gecko, a wśród zakresu prac Gecko 2.0 pojawiają się takie rzeczy jak wsparcie dla animacji 3D – SVG, Canvas 3D, nowy standard lokalizacji – L20n, instalacja rozszerzeń bez restartu, Compositor – nowy system prezentacji układu strony i wiele innych…
Jeśli jednak tego jest Ci mało, masz poczucie niedosytu, albo uznajesz, że Mozilla to coś więcej niż grupa programistów i ich kod, to… masz absolutną rację Mozilla Foundation oraz Mozilla Europe pracują nad projektem o nazwie “2010 Goals“, który ma za zadanie zdefiniować rolę Mozilli jako aktywatora i uczestnika dyskusji na temat rozwoju Internetu w takich dziedzinach jak edukacja, dostęp w najgorzej zinformatyzowanych regionach świata, czy otwieranie rynku mobilnego tak jak zrobiliśmy to z WWW dzięki Firefoksowi.
Jeśli masz ochotę coś porobić, rozwijać się pomagając w realizacji naszej misji, to otwieramy właśnie dla Ciebie nowy portal – contribute.mozilla.org, który ma na celu pomóc Ci odnaleźć się na początku swojej przygody z Mozillą. Dużo się dzieje i jest mnóstwo miejsca dla Ciebie 🙂
6 replies on “Dużo się dzieje”
No ładnie, ładnie.
A jak tam port na Qt4? Czy Fx 3.1 będzie dostępny również w wersji Qt czy może też sprawa znowu stoi w miejscu?
Trochę szkoda, że 90% zmian w Gecko, dotyczy czegoś co jeszcze nie jest standardami, nie wiadomo czy kiedykolwiek będzie, a jeśli nawet będzie to czy będzie zgodne z tym co jest teraz implementowane.
ADeBe: Sadze ze tak. Portem Qt opiekuje sie Vlad ze strony Mozilli, ale glowna robote wykonuja czlonkowie projektu zatrudnieni w Nokii wiec termin wydania portu jest najbardziej zalezny od nich. Sprawa na pewno nie stoi w miejscu, Qt jest juz w glownym repozytorium: http://hg.mozilla.org/mozilla-central/file/5fdc78311d6b/widget/src/qt/ i teraz to tylko sprawa poprawiania bledow.
fv: No to nie jest az tak zle. 90% zmian w Gecko to jednak poprawki dla istniejacych standardow – CSS3, DOM3, etc. Jesli chodzi o wlaczanie elementow HTML5, to jest to naturalna kolej rzeczy. Siec sie rozwija, i chcemy aby ludzie mogli tworzyc nowoczesne aplikacje. Wszyscy autorzy przegladarek zgadzaja sie na cos co teraz nazywamy HTML5 i Mozilla (jak i Opera, WebKit etc.) implementuja ta.
W najgorszym wypadku moga z tego korzystac autorzy rozszerzen, w najlepsztm autorzy stron 🙂
zbraniecki: właśnie o to chodzi, że ogromna większość jest szkicami roboczymi CSS3, ewentualnie kandydatami na rekomendację ale żadna specyfikacja nie jest standardem W3C czyli rekomendacją. O ile CSS3 nie zmienia się dramatycznie więc problemy z kompatybilnością będą małe o tyle przeraża implementacja pierwszych szkiców w stylu API do geolokacji. Przeraża również implementacja Cross-site XHR, o którym nie wspominasz, ale też będzie zaimplementowane, a niestety autor tej specyfikacji jest na tyle niezrównoważony, że w każdym nowym szkicu publikowanym na W3C zmienia całkowicie koncepcje (np najpierw tworząc access listy przez instrukcje przetwarzania, żeby zmienić to nagle na nagłówki HTTP).
Tak więc na odwrót: W najlepszym wypadku mogą z tego korzystać autorzy rozszerzeń, w najgorszym autorzy stron 🙂
W Firefoxie brakuje mi tylko jednego: możliwości zapisania sesji na pendrive albo na jakimś serwerze i kontynuowania jej na innym komputerze. Zapewne jest do tego jakiś dodatek, ale chodzi o to, żeby było wszędzie 😉
@fv
Nie rozumiem powodów twojego “przerażenia”.
Jeśli chodzi dokumenty będące kandydatami do rekomendacji, to implementowanie ich jest zgodne z duchem procesu W3C. Przecież gdy dokument staje się kandydatem, wydawane jest tzw. Call for Implementations. Jednym z warunków (nie bezwzględnym, lecz bardzo pożądanym) osiągnięcia statusu rekomendacji jest istnienie dwóch kompatybilnych implementacji.
Zaś Working Drafts opłaca się implementować, gdy dotyczą rzeczy niecierpliwie przez autorów stron oczekiwanych i/lub niemożliwych do realizacji w żaden inny sensowny sposób. Taką wczesną implementację będą go używać jedynie najbardziej zainteresowani twórcy stron, którzy trzymają rękę na pulsie. Nikt nie zacznie na niej polegać, skoro technologia jest wspierana jedynie przez zdecydowaną mniejszość przeglądarek.
Cykl rozwojowy silników jest relatywnie długi i nierzadko warto zaimplementować wersję roboczą standardu, a potem tylko ją dostosować do finalnej. Przykładowo, gdyby czekać z Cross-Site XHR do czasu ukazania się kandydata do rekomendacji, to nie załapałby się do Fx 3.1 ani IE8 i wprowadzenie go do użytku opóźniłoby się o parę lat. Zyski zdecydowanie przewyższają ryzyko falstartu.
Dodatkowo, zaimplementowanie danej technologii wywiera presję na innych graczy.