
If you’ve been following Firefox development over the last year, you probably know that we’re hard at work on a major refactor of the browser, codenamed Quantum.
It’s been a very exciting and challenging time with hundreds of engineers bringing to life new concepts and incorporating them into our engine – Gecko. Those refactors, which will culminate in the release of Firefox 57, touch the very foundation of our engine and require massive changes to it.
We’ve moved the whole engine from a single to multi-process model which is perhaps the hardest possible refactor a major piece of software can go through. We’ve added a whole new systems level programming language, and we’re replacing major components of the engine such as styling and rendering systems. There are substantial changes to our networking layer and security layers as well as completely new components like a new extension ecosystem, virtual reality stack and APZ. We’ve added another new programming language as part of our JS engine and significantly remodeled our build process and infrastructure allowing for quick feature testing, telemetry analysis to understand how our changes impact users and many, many more things.
The changes are massive. This is the largest refactor to Gecko and Firefox in my 17 years of contributing to the project. But we’re not done yet…
The Last 3 weeks
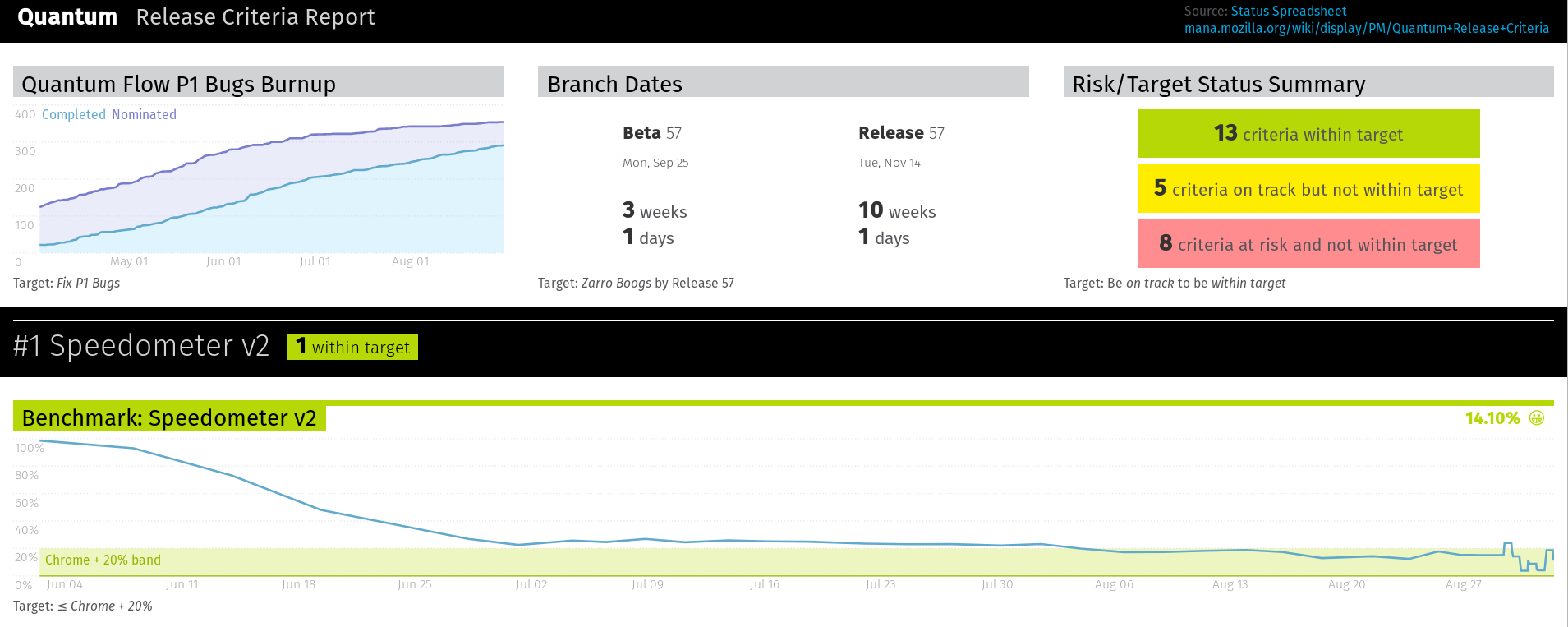
As of today, we’re about 3 weeks (24 days), away from branching Firefox 57 to beta.
All the major pieces are falling into place and are either already enabled, or will be soon. Some items may slip to 58 or 59, but the vast majority of the effort is on the last lap to the finish line.
Firefox Nightly as of today is an exciting software to try. It’s astonishing how much it has changed since January and I believe that anyone working on the Web ecosystem will have fun playing with it.
How can you help?
We have 3 more weeks to smooth out the rough edges, find and fix bugs and edge cases, fix any paper cuts and do all those small things that help complete the ultimate experience of using Firefox 57 to make it the best web browser on the planet. How?
Here’s where you come in.
One of the most amazing aspects of Firefox is that it’s a truly open source project. It is developed fully in the open, in an inclusive process that allows for anyone with the right skills to join in and help. And due to technologies we use, anyone with CSS, JS, HTML, React, Python, C++ or Rust skills can contribute! Heck, even without them, there are little and big things you can do.
My main work is related to the Localization and Internationalization layer at Mozilla, but over the last few months I’ve dedicated some of my time to help Firefox 57 release and realized that many people I know have the skills to help us and would most likely be interested in the challenge, but don’t know that they can!
There are hundreds of projects at Mozilla and almost all of them are open to contributors, but since we’re talking specifically about the Firefox 57 release, I created a list of tasks that vary in complexity, time investment and skills required, but all are excellent entry points to contributing to one of the biggest software projects in the world and are up for grabs!
Please note, we’re at the point where we can mentor you by helping you apply your skills in the context of the Firefox project, but we’re not in a position to mentor you in acquiring the basic skills needed for the tasks below.
Quality Assurance
Skills involved: Using the testing version of the product as your main browser

The simplest, and yet the most important thing you can do is download Firefox Nightly and use it as your daily driver. It’s a very stable browser, and in my years of using it I’ve encountered maybe once or twice a problem that blocked me from work. There are occasional minor hiccups, like the color of a UI item being off, or tab drag&drop being glitchy, but those kinds of small issues never impacted me that much and they’re usually fixed within a few hours.
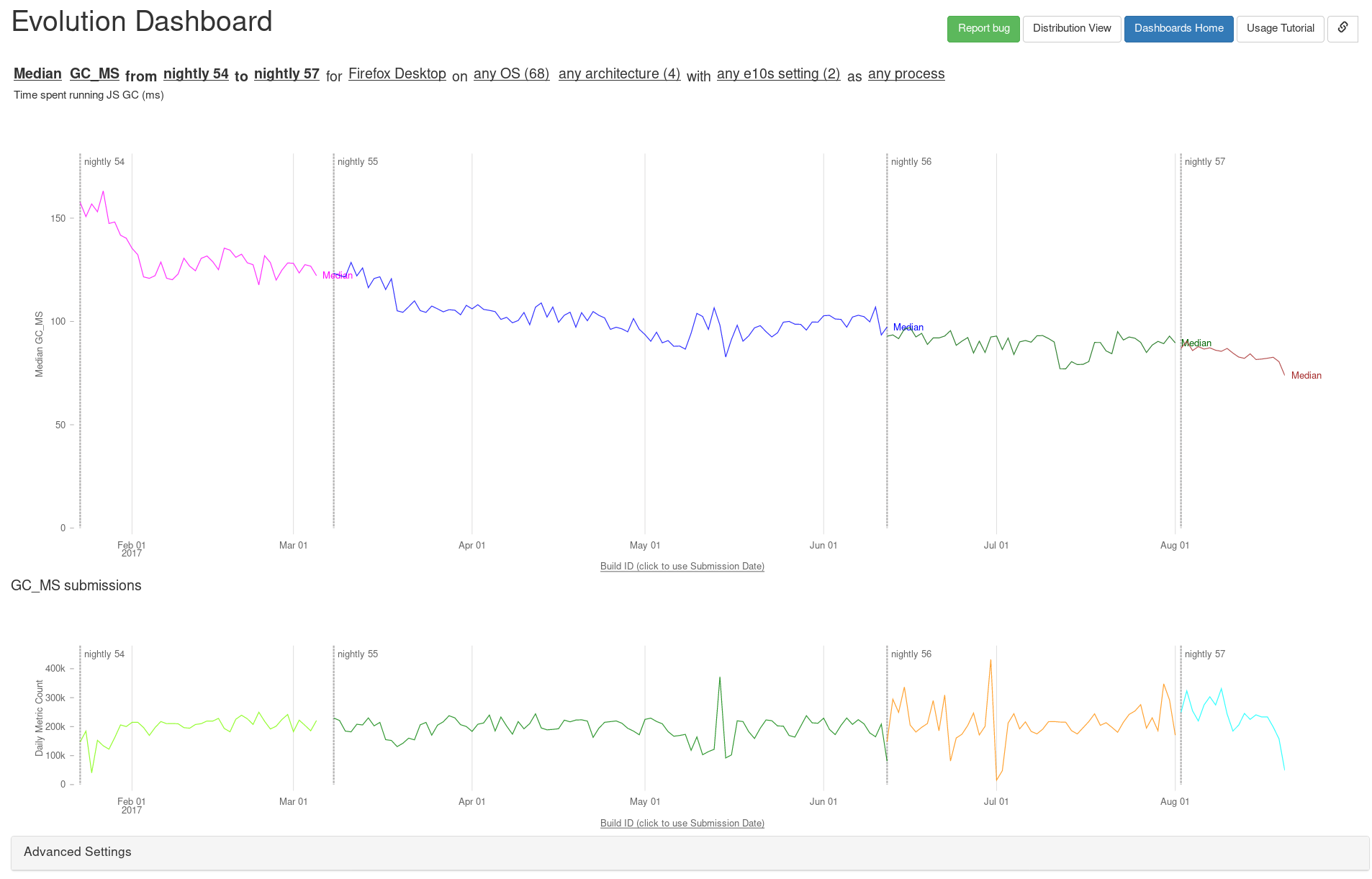
Having a large and diverse userbase of the Nightly version allows us to collect the anonymized usage data. Things like “how many tabs users have open”, “how fast the browser starts”, “how fast pages render” etc. are crucial for our ability to notice the impact of the changes we land quickly and react if needed.

If we land a substantial change to how our HTTP2 stack operates and 6 hours later we see that average load time jumped by 30ms, we know we need to revert that change. But we can’t always see it in our labs, since we cannot replicate the vast diversity of the web. The way people use the web in India, China, Tunisia and Canada on both slow and fast computers differs too much. Real life data is the best shot we have at ensuring the quality of the end product spans across different demographics.
So download Firefox Nightly, turn on telemetry data (we don’t collect any personal information) and use it as your browser over the next 3 weeks!
Reporting Problems
Skills involved: Taking screenshots, writing summaries and steps to reproduce

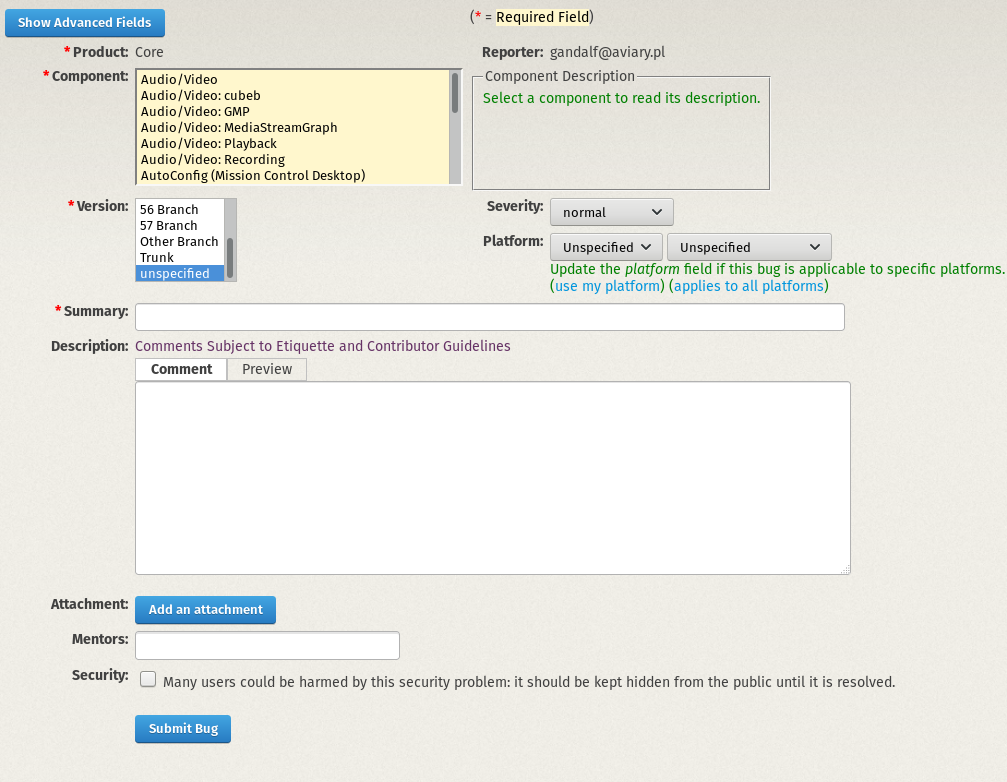
Mozilla is using a major open task system called Bugzilla. All our engineering goes through it and whenever we notice a problem, or work on a new feature, we file a ticket. That means that if you notice a problem, you can file a ticket as well.
Every time you notice Firefox misbehaving, or something not fitting well with your operating system, or a feature missing, or an icon shifted two pixels too far to the right, it’s the right time to file a new bug.
We can’t promise we’ll fix all of them. Some things are too risky to change, others may be that way on purpose. Sometimes we’ll disagree with you, or find out that there’s already a ticket filed for this issue.
But it’s way, way better to have too many reports and have to triage them, than to have too few.
So please, report everything you notice while using Firefox Nightly!
Photon
Skills involved: CSS, JavaScript, HTML

Together with the low level changes to the engine comes a new user interface codenamed Photon.
Photon is an application of our Design System and allows us to refresh the product, better aligning it with the modern design model of operating systems and todays web. It also helps us link the engine improvements to the experience of using the product.
Over last 13 weeks, there has been a Photon Newsletter which gives you an idea of how the new Firefox UI is being developed.
Since the UI is written mostly in JavaScript and CSS and an HTML-like language called XUL, anyone with web dev skills can improve it!
There’s a handy list of tasks related to our UI that are up for grabs. Some of them are simple, like updating CSS rules to match the new design system, others require an hour or two of JS coding to switch from mouseup to mousedown event handlers on a button. There may also be some rabbit holes that look easy, but may suck you in for longer, but whether you have 6 months or 10 years of experience, and have a couple hours to spare or a whole weekend, you will find something for yourself there.
Up for grabs lists:
Contributing to Firefox requires you to be able to build it with your changes. Fortunately, we now have so-called “artifact builds” that allow you to only have to rebuild the front-end code (which is fast), and should be enough to contribute to Photon!
So look at the list, pick a bug and help us make the Firefox UI awesome!
Quantum Flow
Skills involved: JavaScript, C++

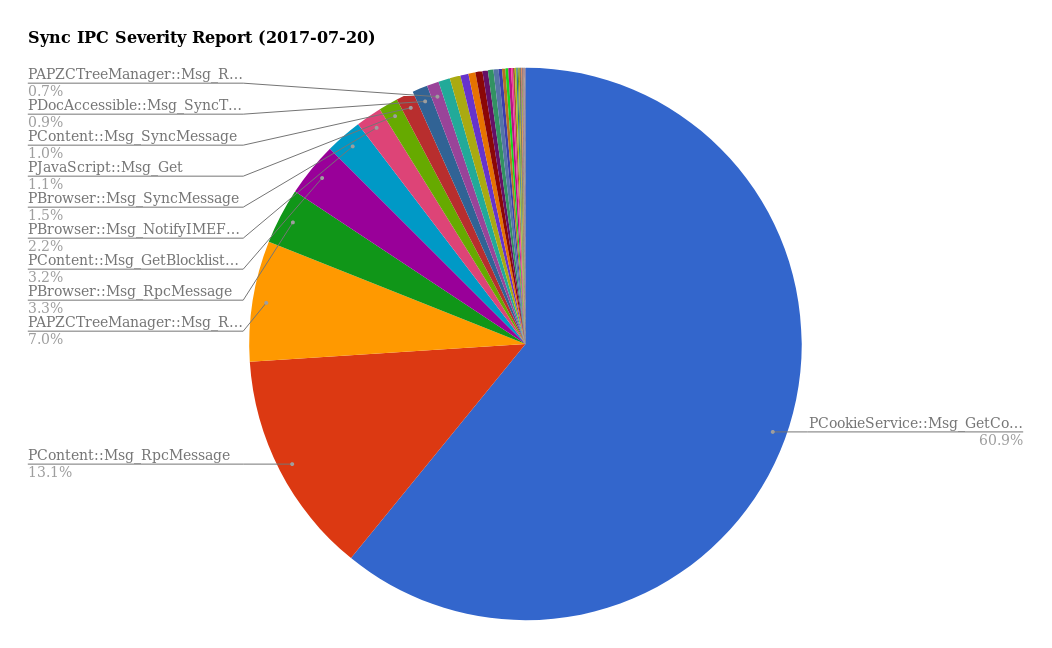
One of the most exciting projects from the Quantum family is Quantum Flow. While working on Firefox 57 we realized that there are many issues that do not completely fit into a single module like DOM, JavaScript Engine, Rendering or Layout. Those problems span across components, often coming as result of imperfect and complex interactions between them, and are only identifiable by their end result like “Pressing a button takes 600ms longer than it should”.
People working on QF are doing an engineering equivalent of Sherlock Holmes’ job, profiling the various aspects of the codebase, trying to find out which pieces of code, when fired in a particular fashion result in the problem and then try to untie the knot between them.
There are many Quantum Flow bugs that are triaged as right below the threshold of importance and will not get time from the main QF engineers, but if you’re up for the challenge, they could be solved by you!
Many of the bugs may look cryptic initially, but a lot of the easier ones often boil down to just changing the JavaScript code to do asynchronous File I/O instead of synchronous.
On that list P1 means “Priority 1”, while P3 means “Priority 3” – bugs that do not have an assignee in P1 are very important so if you think you can help with any of them, please do! Bugs with P3 may be easier but are unlikely to get attention from the main engineers before 57’s release, so if you think you can take any of them, do it.
So look at the list, pick a bug, and help us make Firefox fast and snappy!
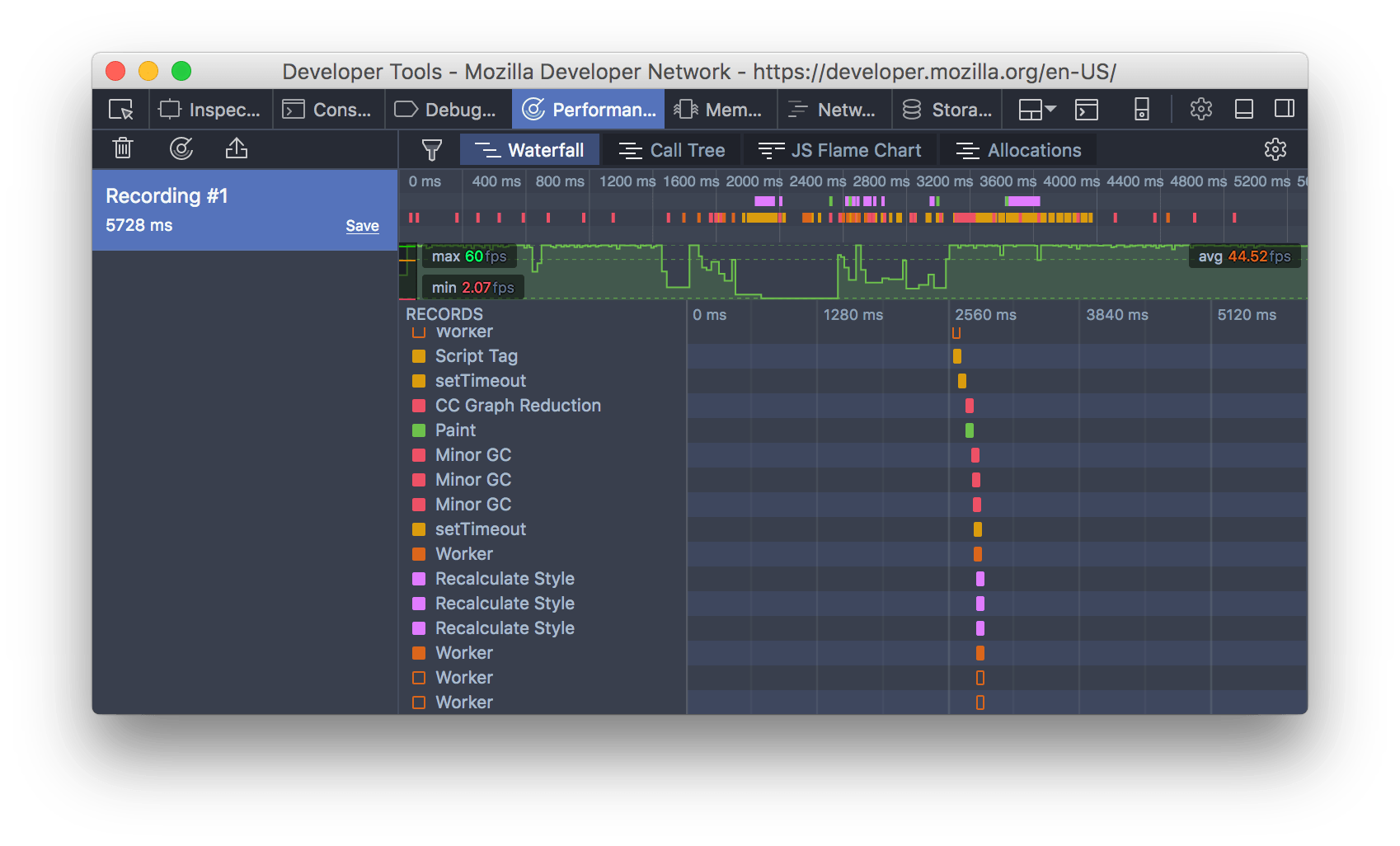
DevTools
Skills involved: JavaScript, CSS, React
 Our Developer Tools are what make or break the experience of using a web browser for anyone working on the Web technologies. Thanks to an enormous effort, our devtools are now written in plain modern webstack – React, JS, CSS and HTML!
Our Developer Tools are what make or break the experience of using a web browser for anyone working on the Web technologies. Thanks to an enormous effort, our devtools are now written in plain modern webstack – React, JS, CSS and HTML!
That means that if you are a web developer, you can most certainly help make the devtools better for yourself and others.
With good devtools we can attract developers to Firefox. With great devtools we can help them make the web better!
So look at the list, pick a bug, and help us make the devtools awesome!
Localization
Skills involved: Good language skills

To make the web reflect the diversity of languages around the World, we need both websites and web browsers to be translated into the multitude of languages used by people.
Localizing Firefox to every language on the planet makes the web more accessible to people from all cultures around the world, helping them learn and experience the web through an independent product not created for any corporation’s profit.
So join any of the existing localization teams, or create a new one and let’s make Firefox speak all languages on the planet (my request: Sindarin)!
Documentation
Skills involved: Writing, Editing

With many new users coming to Firefox and many changes to our systems and APIs, there’s a lot of work happening around documentation.
Good documentation helps people understand the product better, build Firefox for the first time, contribute to it, write new extensions or learn how to fix their issues at scale.
So open any of the docs, hit edit, and help us make Firefox documentation as good as the product!
Integrations
Skills involved: Expertise in any system that Firefox interacts with

Web browsers don’t operate in an isolated environment. They’re a very unique piece of technology that exist somewhere between operating systems, hardware UX and the largest ecosystem of applications – the web.
We’re experts at Gecko and Firefox, but you are an expert in your ecosystem. If it anyhow interacts with Firefox, you can help us make this integration better!
Those things may vary – maybe you know GTK, Mac OS or WinAPI and can help us with OS integration? Maybe you know assistive technologies, have experience in bidirectional layouts, know how to profile performance on MacOS, know how high-contrast should work? All these and many other skills can be put to use to make Firefox work better with those systems.
So bring your skills, we’ll help you with the Mozilla code. Together we can make those inter-system interactions complete!
All Hands on Deck

Here’s my request. Over the next 3 weeks, consider booking some of your time to help us make Firefox 57 great for you and for your friends. It can be as little as an hour per week, or half of your Saturday, or maybe more.
We can all make a real impact and help the major improvements developed by the whole Mozilla project really shine with final touches from folks like us. There are several hundred backlog items. If we can get a hundred contributors each fixing one bug per week, we’ll fix them all!
And in 3 weeks, we can send off Firefox 57 to beta knowing we all contributed to making the web a healthy ecosystem and participated in the release of an amazing product.
Happy hacking! 🙂
p.s. If you need any help, jump on IRC, do not hesitate to ask any questions, and if needed, ping me personally (nickname “gandalf” on #developers). I’ll do my best to mentor you through your first task!

21 replies on “All Hands On Deck – How you can use your skills to contribute to Firefox 57 success”
Please make IndexedDB work for WebExtension background page also in Private Browsing mode. It’s really a BLOCKER issue for us.
window.localStorage should also persist for WebExtension background pages but that’s not a MUST HAVE since chrome.storage.local works (but it would be nice to have since those storages behave differently – localStorage is synchronous, storage.local is asynchronous).
1. extension keyboard shortcuts are now broken. Firefox 57 extension API seems to be lacking functionality in that regard:
* UI for re-assigning command shortcuts https://bugzilla.mozilla.org/show_bug.cgi?id=1303384
* https://github.com/gorhill/uBlock/issues/2870 (regression due to Firefox changes, extension dev can do nothing about it, so please Mozilla fix this)
* 6 year old bug: Mac: text areas and text fields: contextual menu: add Substitutions, Transformations, and Services items https://bugzilla.mozilla.org/show_bug.cgi?id=670457
* minor nitpick: it’s macOS not Mac OS
Sure there’s more. But I’d also like to mention that I love running the nightly and it’s great seeing Firefox become relevant again. I hope it keeps moving in the right direction (it didn’t for a really long time…).
“minor nitpick: it’s macOS not Mac OS”
I can’t really blame anyone for getting this wrong, since Apple changes the exact name and spelling and capitalization every few years.
I’m really annoyed that Firefox doesn’t get the Mac default keybindings right, anywhere at all, but I don’t care whether they spell “Mac O S” the exact same way Apple does right now. As they say, actions speak louder than words.
Thanks for being available via IRC and not making people sign up for Slack as seems to be common these days.
+1
You say “enable” ‘Telemetry’ in Nightly. Isn’t it enabled by default or so https://wiki.mozilla.org/Nightly#Should_I_become_a_Nightly_user.3F says. Frankly, I could not even find the option (to enable/or disable) in my Nightly FF.
Same issue – I would like to help but cannot see the option to enable telemetry, and am unaware whether it is on or not.
Anything that can be done using Python?
I’ve been using Firefox since pretty much forever, on my Macs. It seems like there was a time when it was starting to look and act marginally more like a Mac app … and then it turned a corner and got a lot worse. A couple years ago, I finally gave up, because it’s become such a weird un-Mac-like application.
You say you’re interested in integration with Mac OS (and every other system), but everything I’ve seen from Firefox in the past 5 years says otherwise. The entire design of the new preferences tab, for example, is drastically less Mac-like (and also less Windows-like and less GNOME-like) than the old one. Preference windows aren’t webpages, but apparently that’s the direction that Mozilla has chosen. Firefox clearly cares more about having the same UI everywhere, than about having a good UI anywhere.
You don’t need people like me who know “Mac OS” programming, because Firefox’s architecture ignores almost all the native frameworks, anyway. I know everything there is to know about NSTextField, but that’s useless here because Firefox has its own custom widgets (which is why none of the key bindings ever work right). Knowing how to make a good Mac preferences panel won’t help because Firefox has abandoned preference panels, in favor of the weird XUL one that lives in a browser tab. The list goes on and on.
All you need for Firefox to be a first class citizen, on any platform, is for people to care. Until Mac users have the power to say “*This* is how applications on the Mac should work”, it won’t matter how many Mac developers you have working on Firefox. Recruiting programmers is the correct solution for a technical problem, but this isn’t a technical problem. I can go to Bugzilla right now and find a dozen “this keybinding is broken on Mac” bug reports, with everything needed to fix them — but only for people experts in Firefox’s custom keybinding system. All the Mac event-handling knowledge in the world won’t help here.
I’ll be happy to step up to the plate, if Firefox ever decides to use any native functionality. Until then, all I hear is empty talk: “Please, Mac developers, help us … just don’t change anything”.
I think you make Firefox worse, I’d rather contribute to the project trying to improve the browser, rather than what Mozilla does.
why wasnt my comment about broken keyboard shortcuts and other known issues in firefox not published?
please respond to the email in the
is comment
obviously the comment has now been made public. thus please do remove the comment from September 3, 2017 at 12:49 am .
Thank you. foss / just_a_user
Please stop ruining Firefox Mozilla.
Great article! Are the poster sources available? I find it amazing 🙂
[…] All Hands On Deck – How you can use your skills to contribute to Firefox 57 success […]
Please, for the love of $deity, stop f*cking changing the UI. It was perfectly fine and intuitive about 15 years ago. It stopped being intuitive, and is now a Chrome-clone, as of a couple of years ago. You literally have multiple open-source projects spawned/forked to keep the ability for firefox to appear and behave like it always used to. Is this what you want your technical users, capable of handling many of the tasks in this list, busy doing?
Where does rust come into play? I understand servo is being written in it but I’m not aware of its use in Firefox.
FF is now also joining the annoying world of multi process browsers? Ugh.
I think you keep trying to match Chrome due to losing userbase to it, when instead you should be focusing on the reasons those who stick with FF picked it.
Love the performance, version 57 is extremely snappy and I really enjoy it. Privacy is also much better over Chrome too.
I’m dissapointed in the change to extensions however, it kills Vimperator which is very efficent for my workflow. This is the biggest issue for me reconsider making Firefox my main browser. That, and some of my other useful extensions have yet to be updated, but they should be compatable with the new add-ons.
Je suis sur internet depuis novembre 2011.
Je suis sur Firefox depuis mais 2012.
J’espère que vous que vous ne voulez pas ressembler à Google Chrome .
Je suis un vieux monsieur et je ne sais pas coder .
Je ne sais que cliquer sur mon navigateur favori et sur ses Add On .
Please:ne changer pas trop la présentation et l’interface .
Merci pour le travail de TITAN que vous réalisez
Amazing job.
Peoples comparing Firefox to Chrome: technology is changing fast and today most browsers are impressive piece of software.
The important point is what kind of project you want to be part of, what are their core values. Do you prefer a project that tries to push ads as fast as possible to the user and supported by a company that is virtually trying to own the web? Or do you want to joint a project that from the past 15 years was always in favor of an open web?
If there is only Chrome we are back in the situation where they were only IE4.