Unrelated opening
Every one of us has those moments when you find yourself old. Even teenagers do, when their younger friends teach them how to use the latest hype du jour on the Internet. I, for one, feel profanely old today, and kind of hardly accepting the reality of the approaching “middle age” thing.
“It’s rare that you see an artist in his 30s or 40s able to really contribute something amazing.” said Steve Jobs. Thanks Steve…
But that was not supposed to be about me becoming 26. It was supposed to be about another miracle that nobody expected to ever happen. Or at least, I’m still genuinely surprised whenever I see the dream of yesterday becoming reality of today.
So, maybe for many of you it will not come as anything striking, kind of “yea, Poland has always had good community and Firefox market share is above average”, but for me it’s an impossible coming real.
Down to the point
Ranking.pl just published another round of their browser stats for Poland. According to those, Chrome just passed 3% of market share in Poland. It is a real deal. I remember Firefox having 3% – in December 2004, month after 1.0 release, after 6 years of work, Mozilla based browser reached 3% of market share. But that’s not only that! Opera just week ago gained a point and reached 10% of market share in Poland! I remember it – May 2005 – Firefox 1.x at 10.2%.
And having that, we have also Firefox breaking 52% of market share in Poland! 52% is the high and it is clearly an outstanding result that heavily influences the way we should think about Internet in Poland. It’s an amazing award from the users to the Mozilla project and, especially, a group of people in the Aviary.pl team and those working on Mozillapl.org community forum.
In result of all of this, Internet Explorer in Poland, the one web browser that dictated, for over 10 years, how the web looks like, ten years in which the Internet has been shaping up, this web browser has now only 33.38% of market share. One third. Vox populi at its best.
We have 2/3 of users using modern web browsers, and if we add IE8 here, it gets to 3/4, 75% of users. IE6 is used by less than 9% of users and it means that, for example, just by watching the stats, companies will do better by investing in making sure their website works with Opera than checking it in IE6!
Hard to express this feeling. It’s amazing that we can see modern browsers not cannibalizing each other, but sharing the market share gains.
Wake up, revisit the web today, it’s party time!
Think of what’s possible because of that. We have the Web today that means something different for the users and web authors. They can slowly start to ignore IE6, and that is a real deal for everyone who does the web hacking. Users can utilize the powerful webtools, banks can invest in reach online banking, people are also free to choose their operating system because their online experience wont degrade because of that. People can choose out of four major web browsers that are in a healthy competition or they can choose from one of the less mainstream, but still high quality ones like K-Meleon, Camino, Seamonkey, Arora, Epiphany… Over 52% of Polish internet users can change how the websites look via extensions, and how their browser works and what they see via adblocks, flashblocks and others. They can influence their experience and by vast majority they chose their web browser by themselves, understanding what they are doing and knowing that they have a choice now.
I’m pretty sure that this is true not only for Poland, but for other countries. Hungary, where Firefox is at 52%. Latvia with Firefox at 50%, Bulgaria, where Firefox is above 45% and just passing by IE. Ukraine where Opera has 34% and Firefox has 26%… and I’m still talking about just one region, while the rest of Europe is going through the similar process.
Five years after Firefox 1.0 has been released, we have a different web. The web which has new challenges and opportunities. We have to raise to them and I believe that the next 5 years is going to be super exciting!



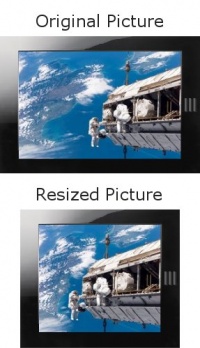
 Zmiana rozmiaru obrazka z uwzględnieniem zawartości jest metodą skalowania obrazka bez zniekształcania zawartości, innymi słowy: nielinearne rozszeranie obrazków. Algorytm ten został po raz pierwszy opisany przez Shai Avidan i Ariela Shamira i opublikowany w 2007 (“
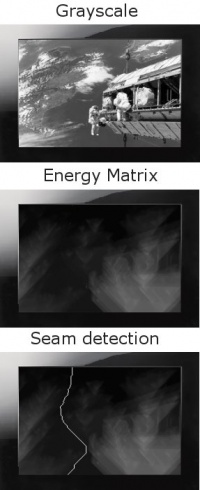
Zmiana rozmiaru obrazka z uwzględnieniem zawartości jest metodą skalowania obrazka bez zniekształcania zawartości, innymi słowy: nielinearne rozszeranie obrazków. Algorytm ten został po raz pierwszy opisany przez Shai Avidan i Ariela Shamira i opublikowany w 2007 (“ Jest to cztero-krokowy algorytm zagnieżdzony. Jedna iteracja zmienia rozmiar obrazka o jeden piksel. Na początek obrazek jest pobierany do kontekstu Canvas, a następnie rozpoczyna się iteracja:
Jest to cztero-krokowy algorytm zagnieżdzony. Jedna iteracja zmienia rozmiar obrazka o jeden piksel. Na początek obrazek jest pobierany do kontekstu Canvas, a następnie rozpoczyna się iteracja: