Happy Holidays!
I will use this moment to introduce you the first release of my latest project. Over two months ago I presented the revision version of Mozilla Community Theme.
MCT is an element of a wider project – Mozilla Community Sites (MCS) that will help start a new community and maintain a website without much effort.
The Theme and its implementation are major part of the project and for last two months I have been working on creating a powerful, generic implementation of the theme, several small tools for making the theme easier to use and many tiny updates that should result in the higher quality of the theme.
On Monday we finalized the draft of the licensing guidelines which was the final step to release the theme to public.
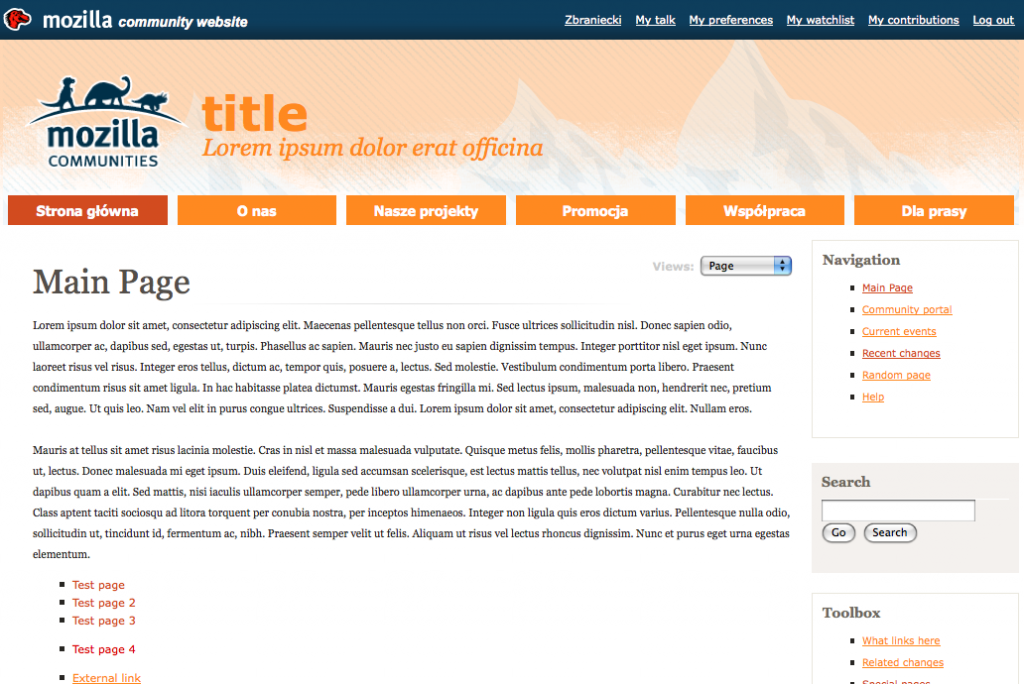
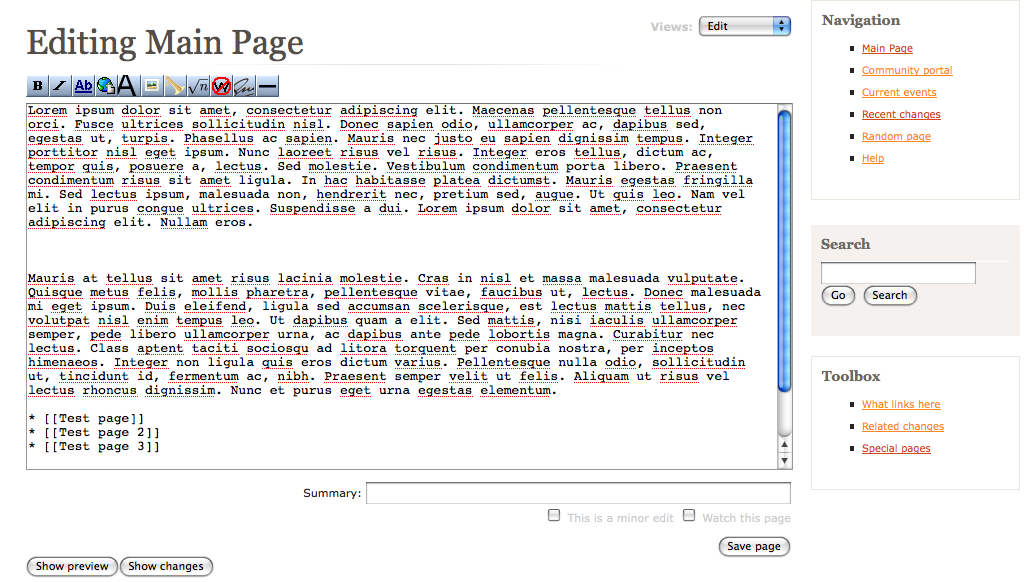
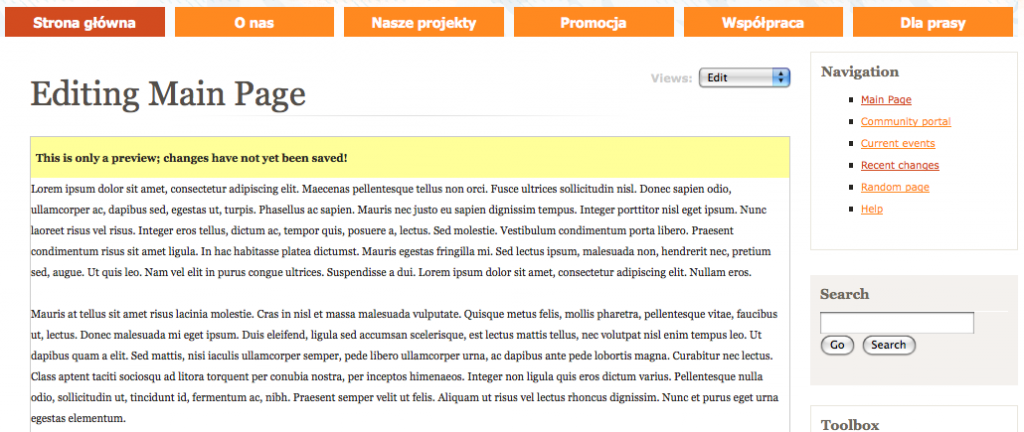
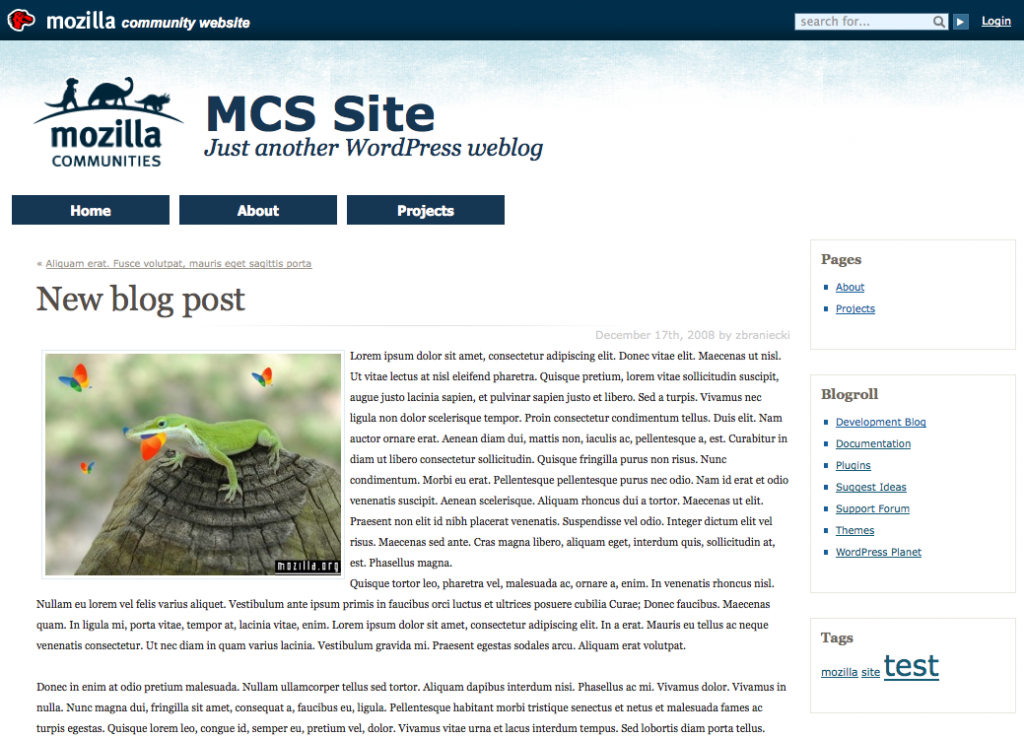
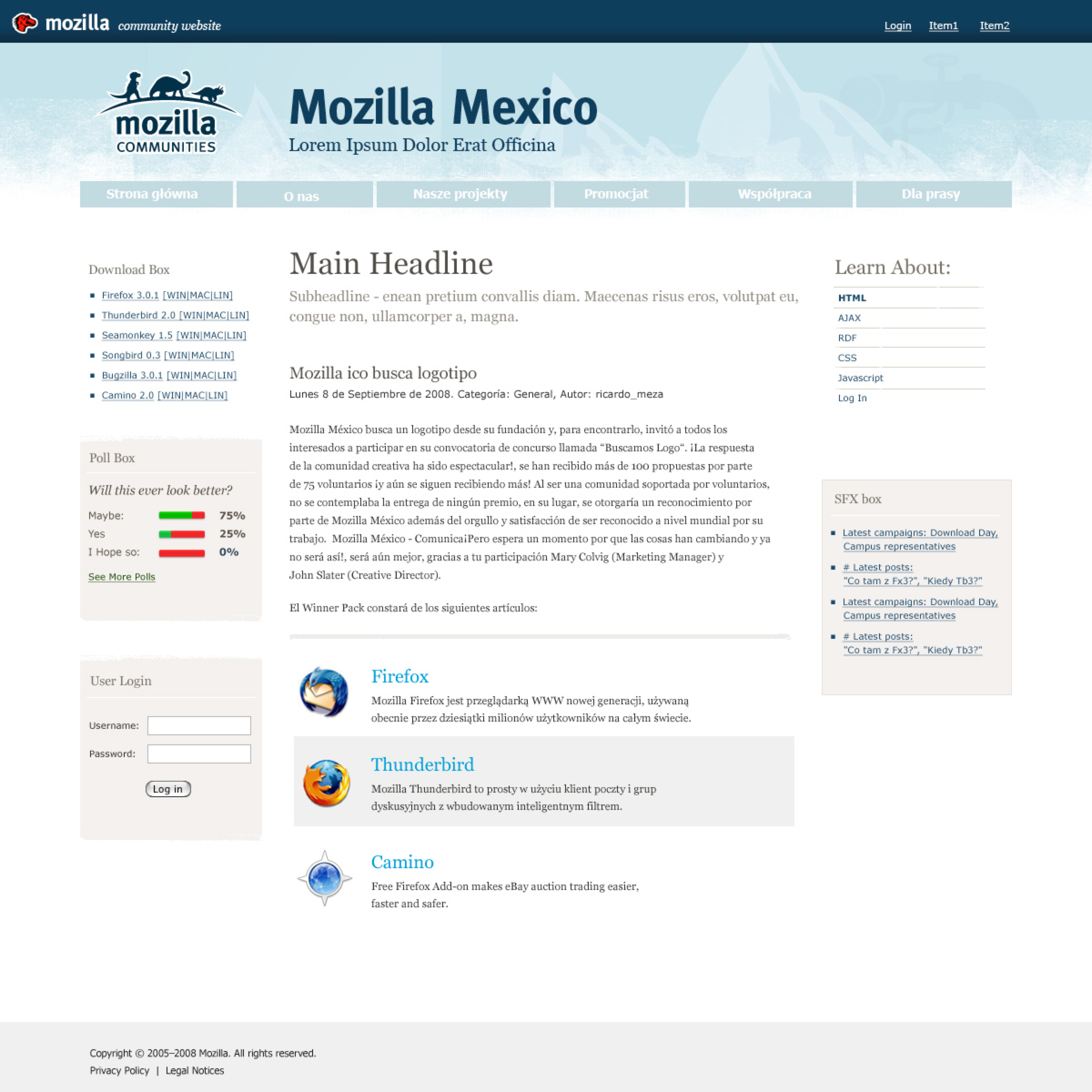
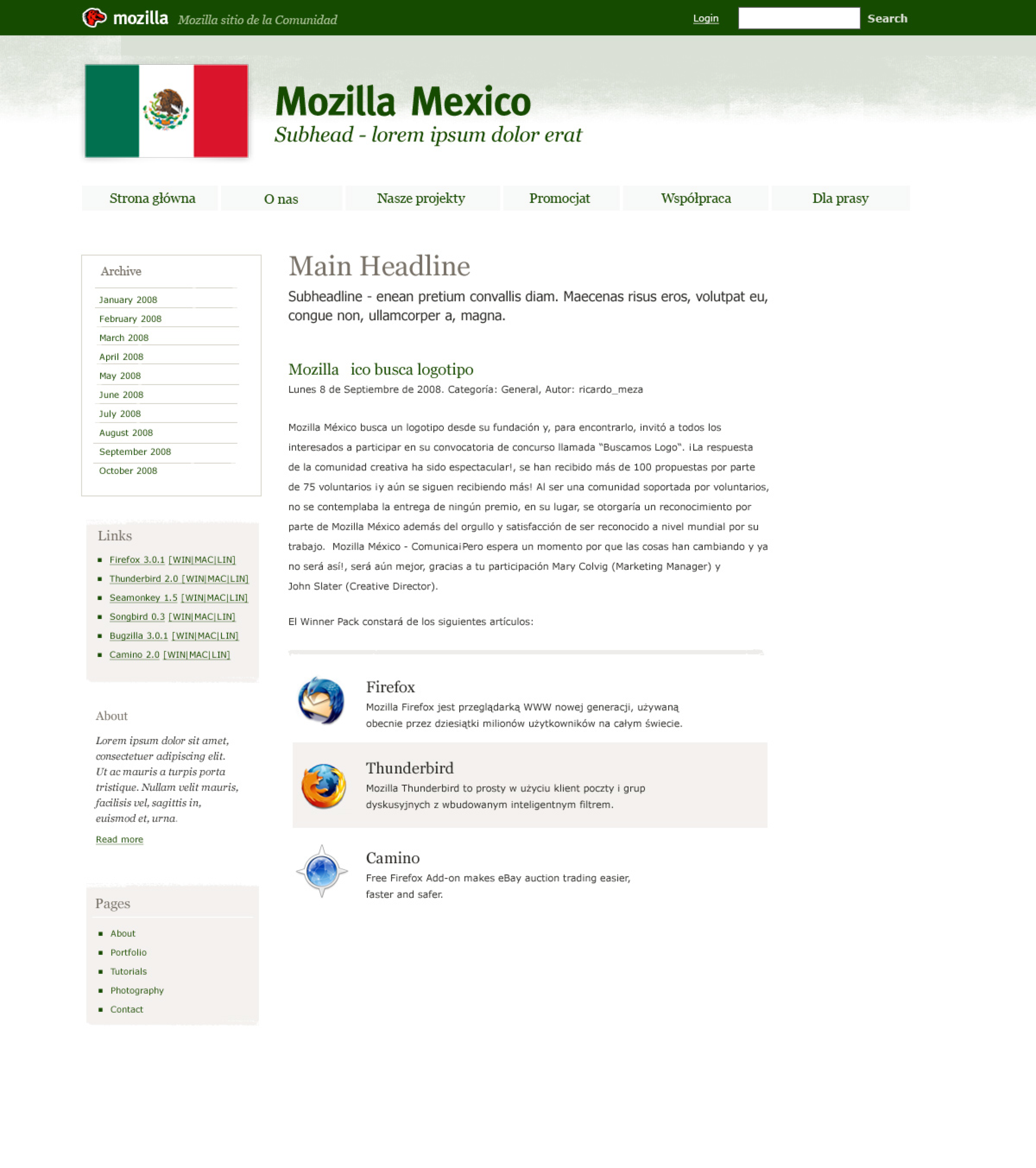
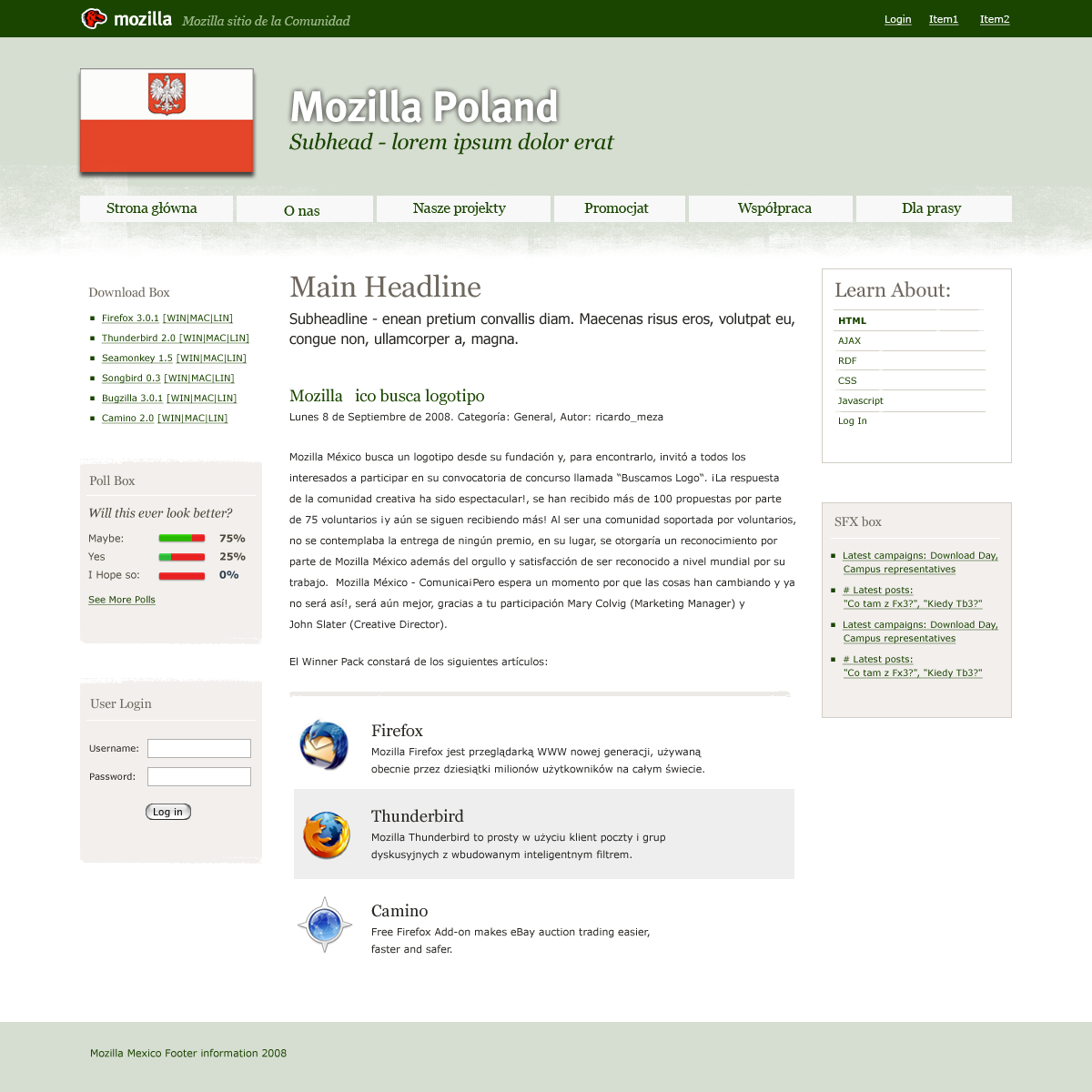
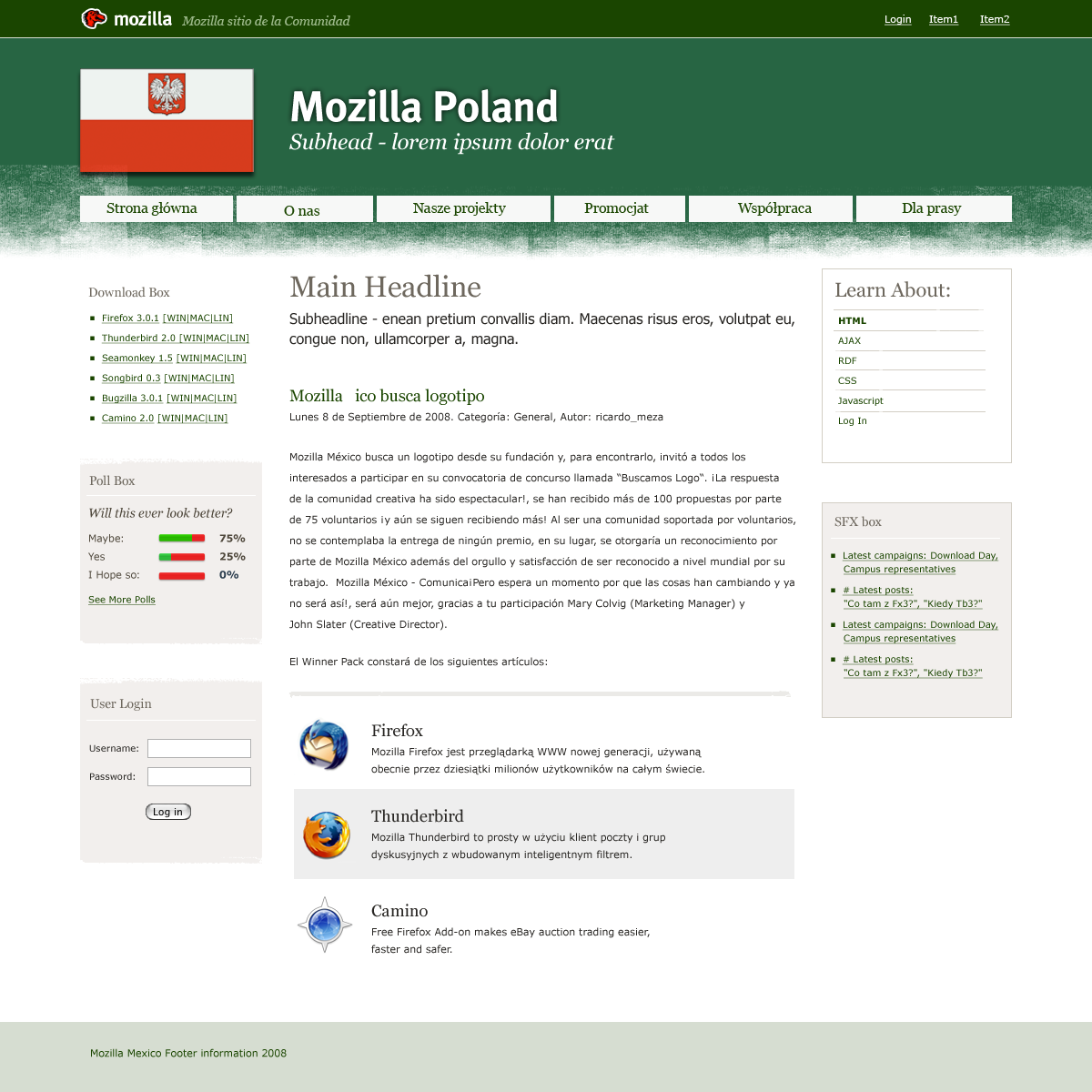
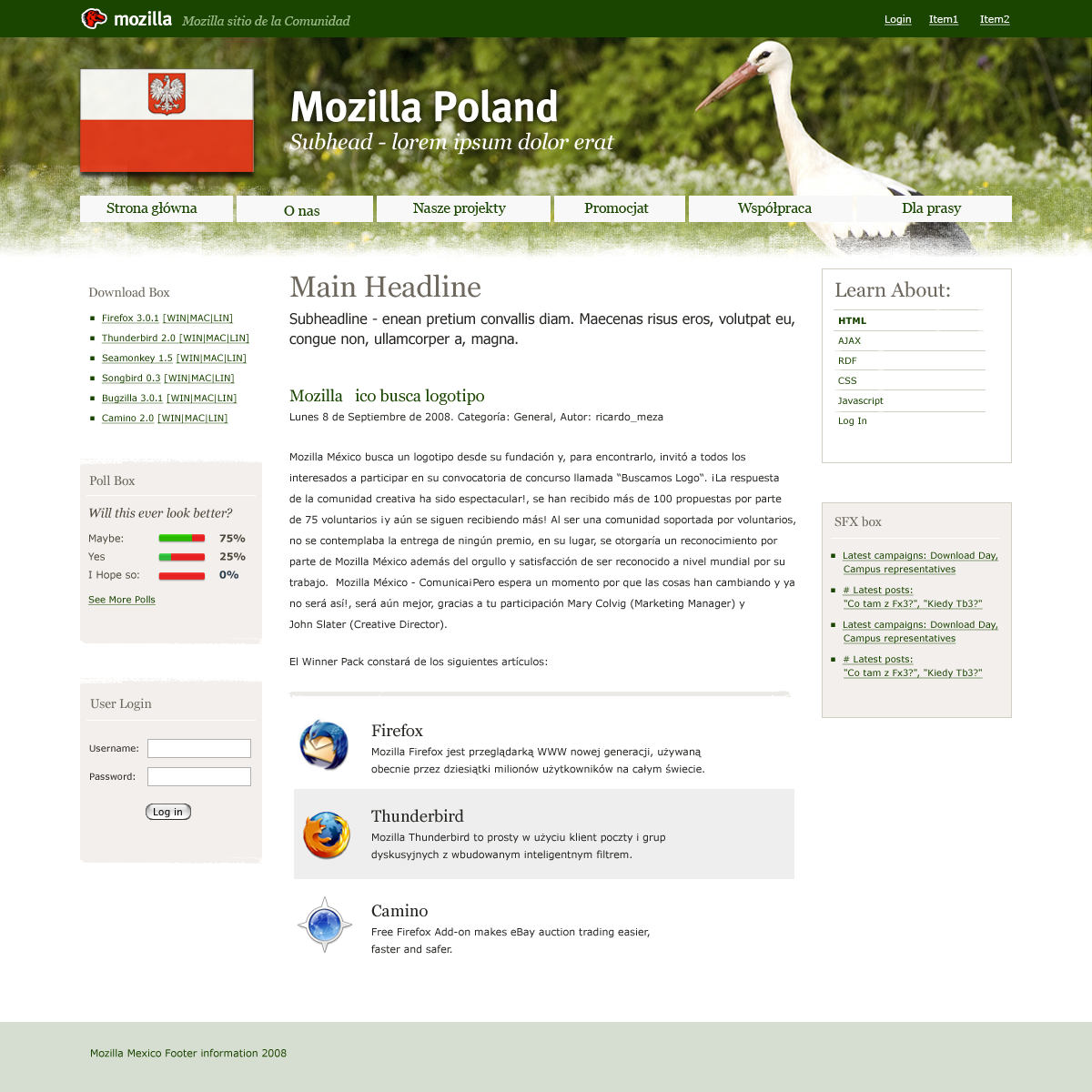
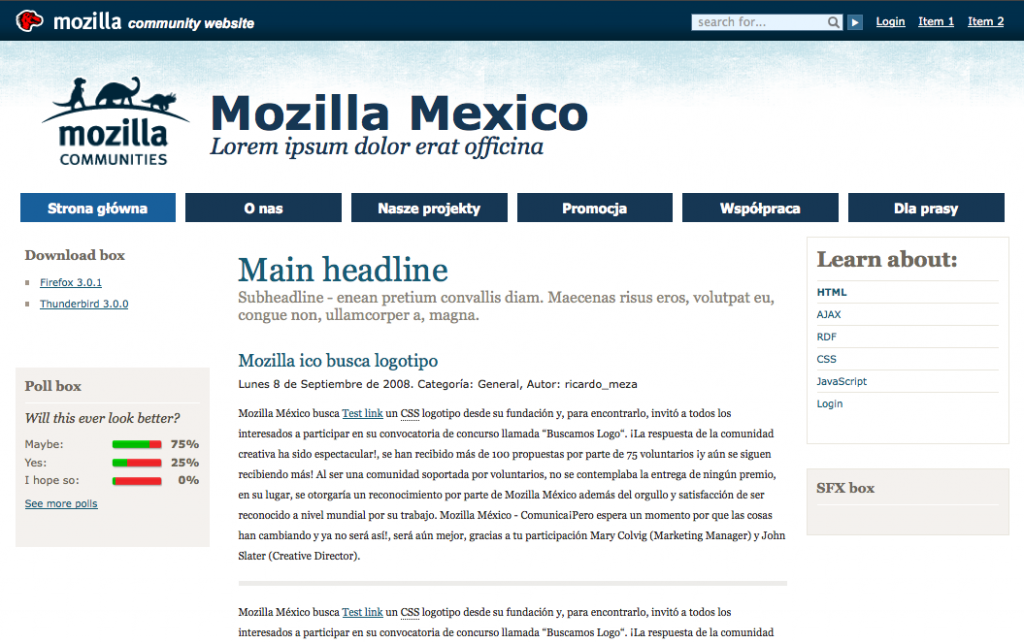
Today, I’m proud to present you all the first revision of Mozilla Community Theme (click to test a mockup live):

From today I’m starting a serie of blog posts about various aspects of Mozilla Community Theme, but for those of you who want to dig on your own you can just start reading wiki.mozilla.org/MCS documentation.
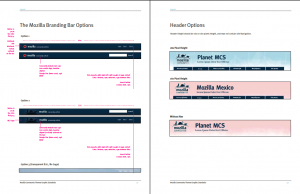
Logo
 The very first element of the new theme is a Mozilla Community logo. The logo is a new element that we hope will become a unifying element of all community building efforts. We spent a lot of time thinking about how to license it and I believe the result is a very relaxed policy that allows you to do whatever you want with the logo, while leaving us ability to block malicious use.
The very first element of the new theme is a Mozilla Community logo. The logo is a new element that we hope will become a unifying element of all community building efforts. We spent a lot of time thinking about how to license it and I believe the result is a very relaxed policy that allows you to do whatever you want with the logo, while leaving us ability to block malicious use.
The logo may be used by any community that wants to express its relationship with Mozilla project. We do not try to create a new brand out of it, we try to give you ability to show what you stand for. In result the logo can even be modified (!) to adjust it to your website, but please, try not to overuse this power. The logo means something and I believe its extremely cute, but can be easily devaluated by misuse.
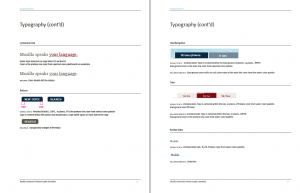
Theme
Mozilla Community Theme is an open source theme (the sources will be provided soon) that provides polished and high quality solution for anyone willing to start a new community website but lacking designer skills.
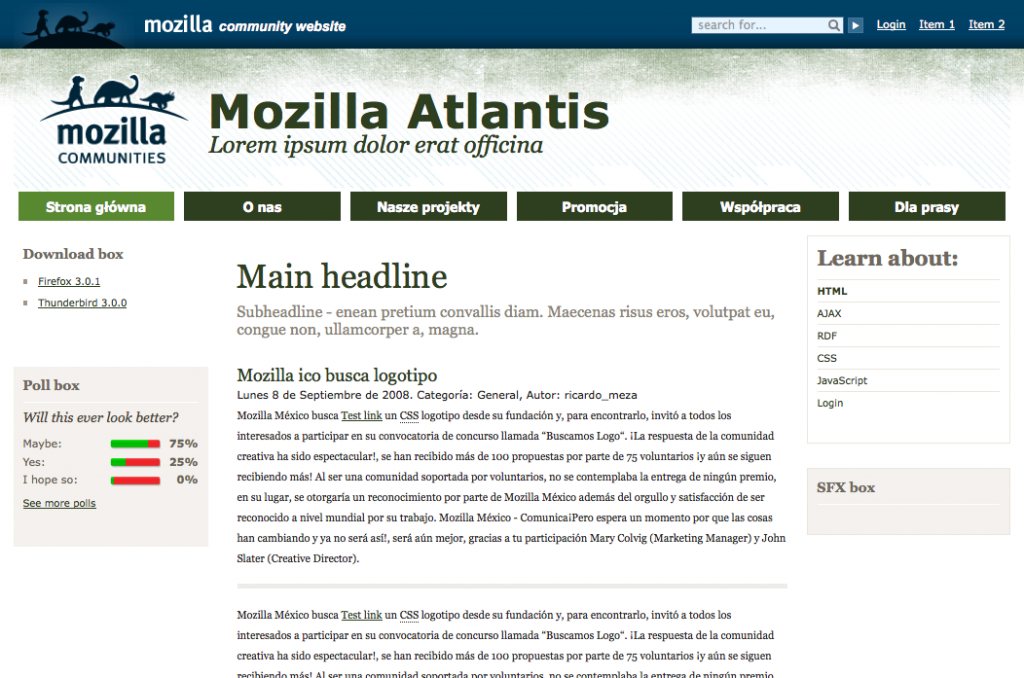
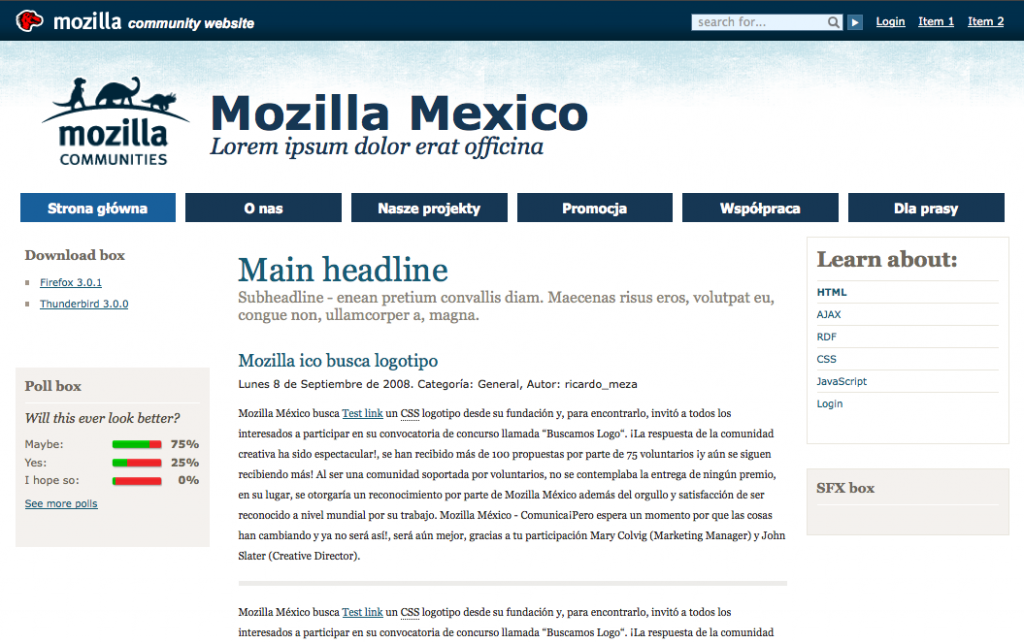
We provide highly customizable theme that can be used in different color palettes, with different backgrounds, layouts and widgets. The theme was created basing on dozen of current community websites with an intention to match all major components of those websites. It is possible to take the theme as it stands and use it for your website without changing a single line, but if you want you can modify everything. Its up to you and the further you go from the original design, the more you’re on your own in terms of quality 😉
Example implementation
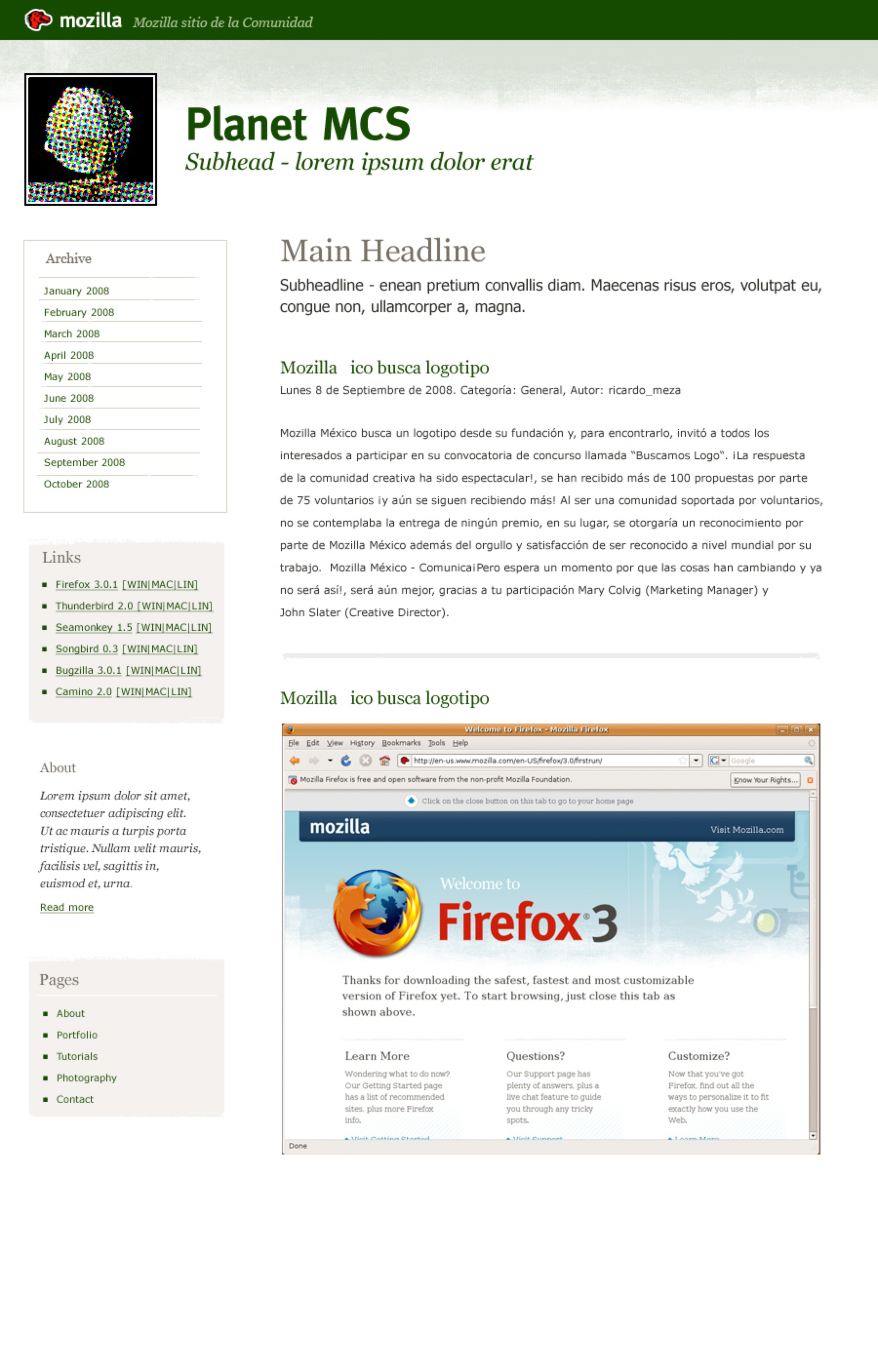
The theme itself is a huge step forward, but the real benefit only starts there. As a part of MCT we provide ready to use implementations of the Theme in several forms.
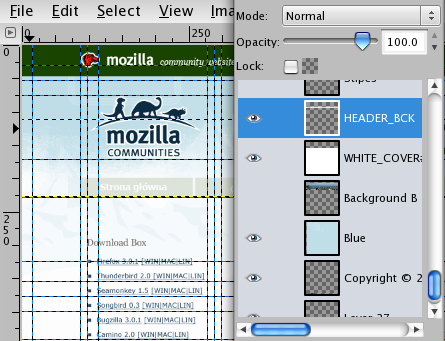
The very first form is a clean XHTML/CSS/JS mockup which presents the semantic structure of the website and its style documents.
Another is a PHP version, which may look similar but provides an example of how to use several tools and deploy the theme into PHP application.
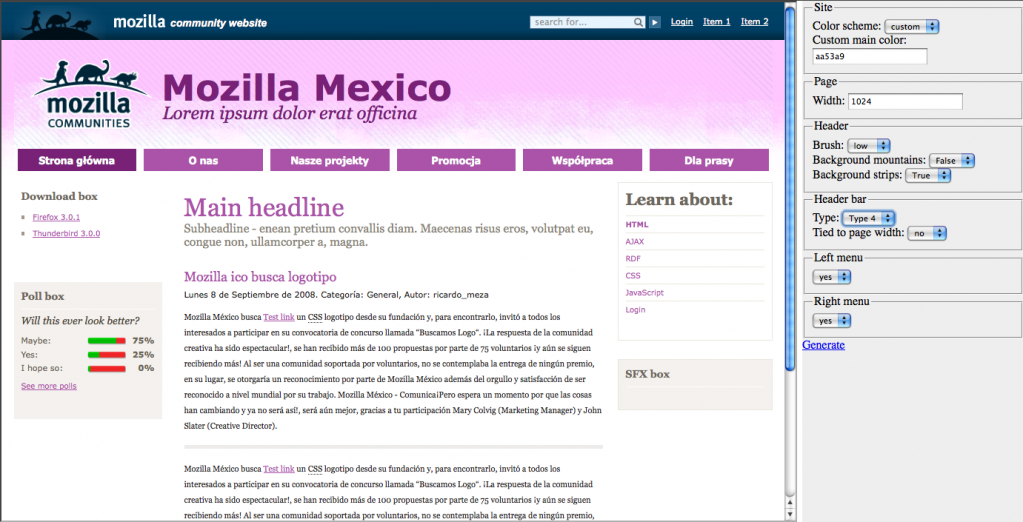
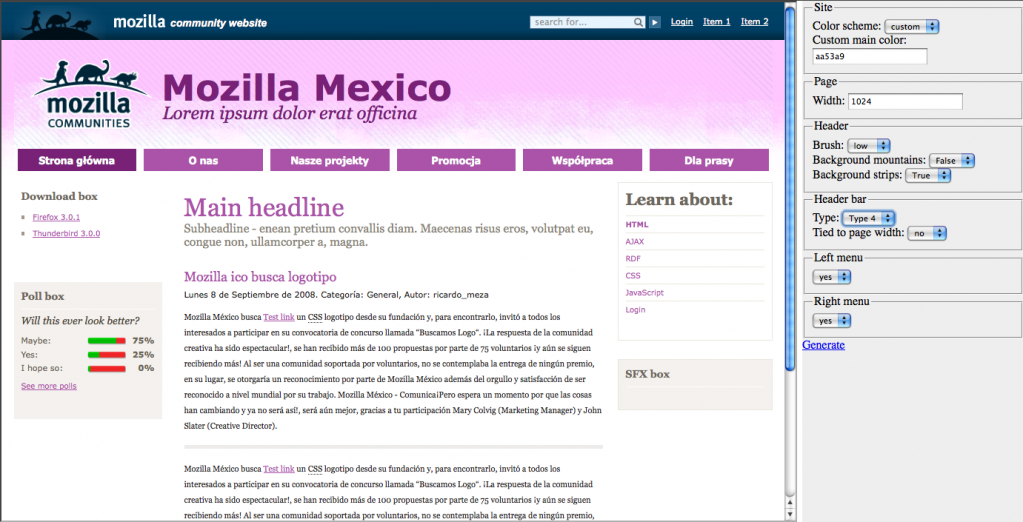
The third is a small cutomization tool –
PHP Builder, which is a proof of concept of what you can modify in the theme with simple CSS file (generated out of GUI). You can customize the theme, download custom.css file and replace it in HTML version to get your custom theme!

At the moment Builder is pretty rough, but it already allows to create tens of versions of the theme. Ability to generate custom color palette (select custom and type any HEX RGB color) makes the amount of possible result infinite. In the future Builder should be able to provide more features and layout options.
App implementations
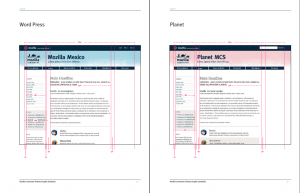
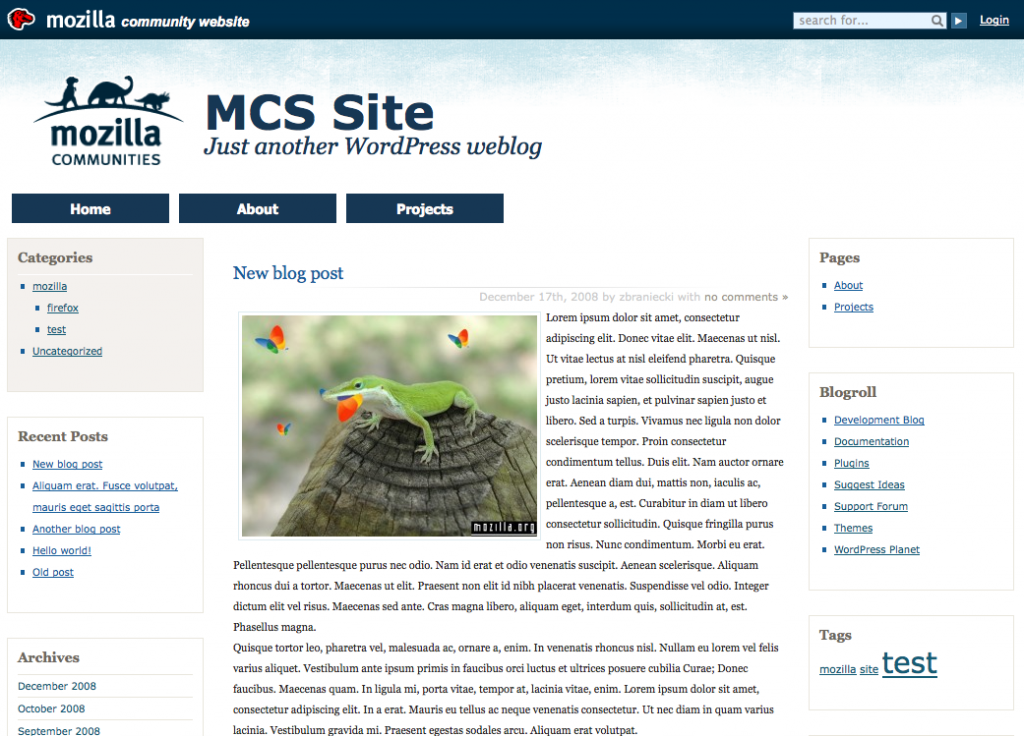
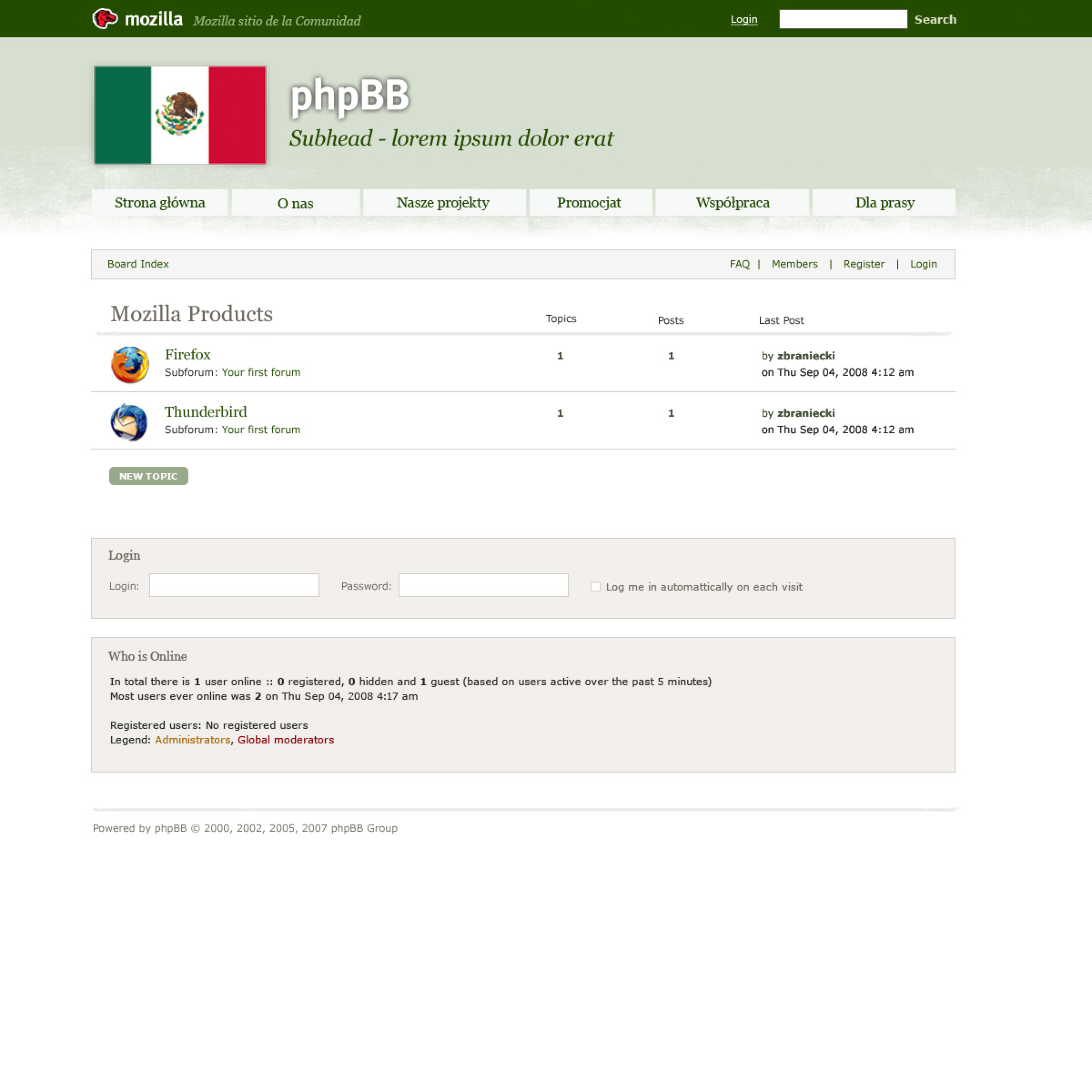
In a few days I will release first Theme implementations – wordpress and mediawiki, and drupal should follow shortly. The app implementations will not only contain the theme itself but also set of extensions that will provide unified set of features across multiple applications (think: OpenID, Single Sign On). We will also work on adding unique Mozilla related extensions that will allow your website to present the data directly from websites like QMO, SUMO or MDC.
MCS Admin Panel
The last step will be to provide single admin panel for installing/updating Mozilla Community Theme powered applications to run a complete website. The panel should allow someone with no prior experience in running a website to painlessly install and maintain his website, learning with no rush how the whole thing works.
Now it is YOUR time!
Working on such project inside Mozilla has, among others, one more benefit. I’m surrounded by web experts. Every single person who is reading this blog post has some unique knowledge and experience with coding HTML/CSS/JS or usability or accessibility or cross-culture design. Everyone can take a look at the sources provided with the whole implementation and find all the bugs I made and all those stupid mistakes. You can help make this project better.
My dream is to have this theme be a pure example of excellence in HTML/CSS/JS website development. Clean, modern code, flexible beyond recognition. During those two months I probably missed many opportunities to get nearer to my goal. Many elements may be not polished or may require some patience and love. If you think you found something like this, you probably did. So please, take a moment to share the feedback.
If you find the project interesting, and have some experience with web development, themes/extensions for WordPress/Drupal/phpBB/punBB/MediaWiki and want to help, email me (zbraniecki _a_t_ mozilla dot com) please. I could use some help 🙂
Credits
I would like to thank people who have helped me with this project. Especially Seth for an incredible patience and support in removing road-blockers, and The Royal Order of Design for a great design they prepared 🙂
Also, Szymon Piłkowski contributed first round of reviews, Wojciech Szczęsny provided initial insight into IE6 compatibility (not ready yet) and Szymon Błaszczyk contributed first usability review.
Plans
After getting the first round of feedback, I will remove “beta” from the release status, tag it and call it official. You can take it today and start using right away, but there may be some changes in the CSS basing on the volume of bugs discovered by peers.
During next days (after some christmas rest with my family) I will be working on finalizing wordpress implementation (you can take a look at the current status) and mediawiki. I will also shed some light on the PHP code I wrote for this project and present you CSSLib and Style class.
Finally, I hope to spend some time discussing with you your feedback and implementing fixes to the code and helping first brave souls implement it for their new community websites!
So… how do you like it? 🙂
p.s. if you have ideas you would like to see, or you would like to work on, contact me or list them on the MCS:Brainstorm page.